您只需输入地址或查询,然后在几秒钟内就会看到大量相关结果或您正在寻找的确切网站。这是如何运作的?
是无线电信号吗?还是Oompa Loompas在幕后工作?
实际上,这不是全部。使我们能够浏览和查看Internet上所有内容的东西,使您现在可以查看本文的东西,称为Web应用程序体系结构。在本文中,我们将讨论您需要了解的所有内容。如果您有疑虑,请联系我们济南网站建设。

我们从谈论什么是Web应用程序架构开始呢?
1.什么是Web应用程序体系结构?它如何工作?
在进一步探讨该主题之前,我们必须知道两件事-
首先,什么是Web应用程序架构
第二,它到底如何工作?
因此,让我们开始吧。
A.什么是Web应用程序体系结构?
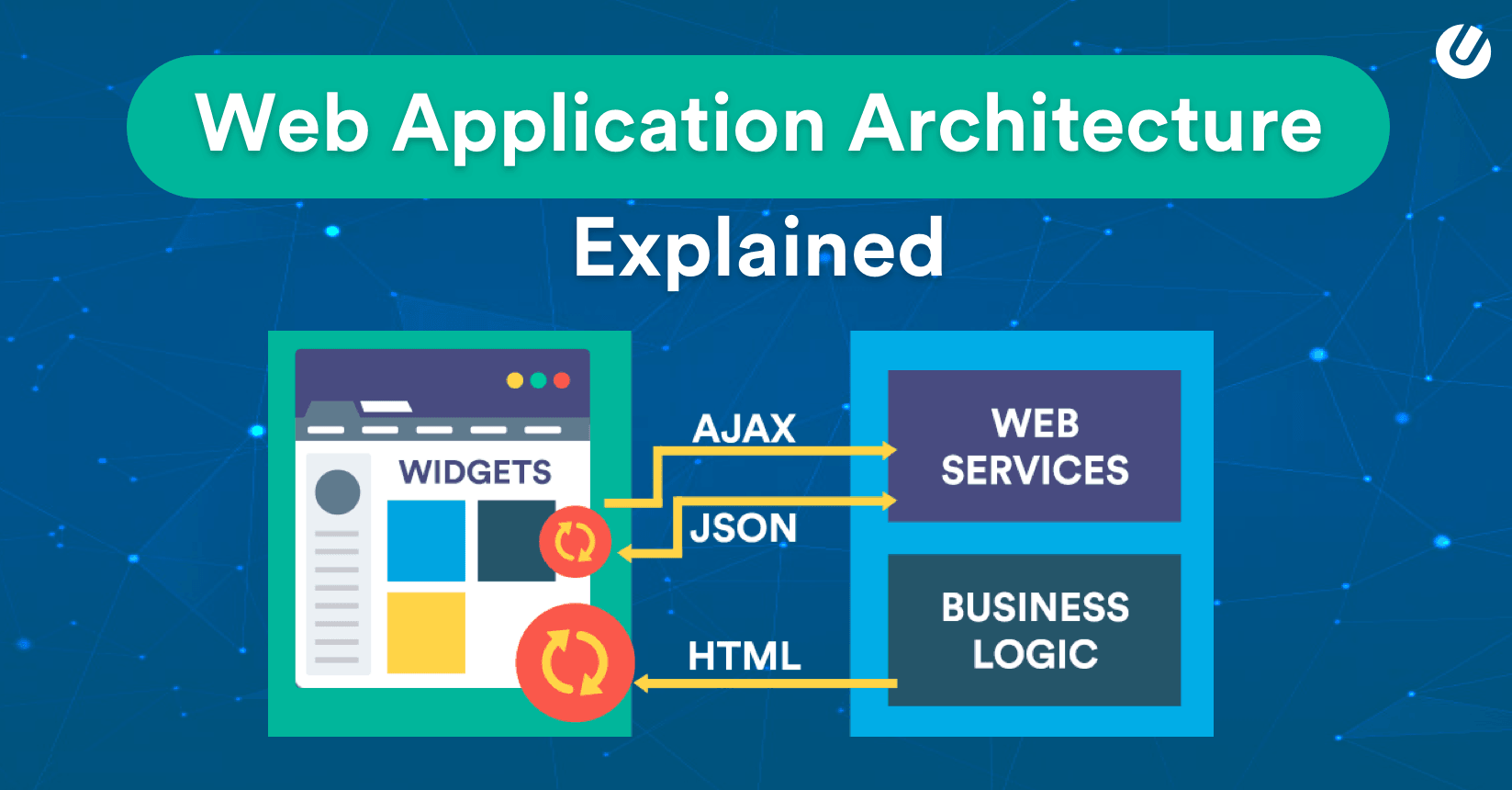
一切都与网络上的应用程序,数据库和中间件系统之间发生的交互有关。该体系结构不仅连接了所有这些不同的元素,而且还确保了所有这些多个应用程序的同时功能。
现在考虑一下我们一开始使用的网页搜索隐喻。在这种情况下,您要做的第一件事是输入URL,然后单击搜索按钮。执行此操作时,将要求您输入的特定Web地址是Web浏览器。面向Internet的服务器接收到此请求,其中包含有关网页所属的特定站点的信息。
然后,服务器将文件发送到浏览器,作为对请求的响应。然后,这些文件由浏览器执行,以向用户显示请求的网页。
Web应用程序体系结构以相同的方式工作。在下面描述的整个过程中,最重要的部分是Web浏览器解析的代码。该代码可能包含也可能不包含告诉浏览器如何响应不同类型的用户查询和输入的特定指令。但是,在Web应用程序开发的情况下,代码包含所有子组件以及整个应用程序的外部应用程序交换。
高性能Web应用程序体系结构的主要目标是运行Web应用程序的功能,并为用户提供有效,可靠和安全的体验。
B.如何运作?
在Web应用程序的后面,这些是客户端代码和服务器端代码。这些代码是运行应用程序的体系结构的组成部分。
服务器端代码是使用C#Java,JavaScript,Ruby,PHP,Python等编写的。任何能够响应HTTP请求的代码都可以在服务器上运行。该代码负责创建用户请求的页面,以及收集和存储各种数据,包括用户配置文件和用户输入。用户永远不会查看服务器端代码。
客户端代码是使用CSS,HTML和JavaScript的组合编写的。客户端代码由Web浏览器解析,并且可以由用户查看和编辑。它对用户查询和输入作出反应,仅通过HTTP请求进行通信。客户端代码无法直接从服务器读取文件。
Web应用程序的体系结构由不同的组件组成。这些不同的组件同时工作,以确保应用程序完美运行。
但是这些成分是什么?
让我们找出答案。
2. Web应用程序体系结构的各个组成部分不用说,Web应用程序体系结构包含不同的组件。
这些组件可以分为两类–UI / UX组件
结构组件
A. UI / UX组件
UI / UX组件或用户界面组件包括活动日志,仪表板,设置,通知,统计信息等。即使UI / UX组件包含很多不同的部分,它们也不参与Web应用程序体系结构的操作。此类组件构成了应用程序的用户体验。
B.结构组件
该体系结构的结构组件是Web应用程序功能不可或缺的一部分。结构组件包括两个部分-客户端和服务器端
结构组件的客户端使用户能够与Web应用程序的功能进行交互,并使用HTML,CSS和JavaScript进行开发。
服务器端处理中央系统,该中央系统处理并支持业务逻辑和多层应用程序。使用PHP,Python,Java,.Net,Ruby,Node.JS等开发组件的服务器端。
Web应用程序的体系结构经历了许多演变,并且基于所使用的技术种类,模型已多次更改。这是用于Web应用程序体系结构的各种模型的列表。
3. Web App体系结构模型:
过去的现在和将来如前所述,根据技术和需求的不同,Web应用程序体系结构的模型在整个时代已经发生了许多次更改。最初是一层或一层的体系结构,现在已经包含了许多服务器和客户端。
A.一层申请
一层体系结构将体系结构的所有元素(接口,中间件和后端数据)都集中在一处。即使这样的体系结构的开发很简单,但它也将变得非常脆弱。由于整个体系结构共享并仅存在于一层上,因此一个元素的故障将导致整个体系结构的故障。
B.两层申请
两层体系结构遵循客户端-服务器体系结构。在这种情况下,应用程序的UI部分和服务器部分位于不同的层上,这意味着一个组件的故障不会影响另一个组件。
由于两个原因,两层体系结构比一层体系结构要快。首先,由于两者之间没有中介,因此客户端请求直接发送到服务器。结果,该请求被直接执行。其次,两层紧密连接。
C.三层应用
三层体系结构由客户端,中间件和服务器端组成。应用程序的客户端发出的请求将通过中间件到达服务器端,并通过Vise-Versa。
三层应用程序的不同层如下所述:
一,设计层/表现层
表示层或设计层是Web应用程序体系结构的最顶层或顶层。建立表示层时要牢记好的UX设计的价值。该层使用户能够与应用程序的其余部分进行交互和互动。在与平台的其余部分进行通信并将结果显示给用户时,这一层也起着很大的作用。
二。业务层/数据访问层
业务层(也称为数据访问层)协调应用程序内的所有功能。通过处理从用户那里收到的命令和查询,业务层可以做出合理的决策和评估。它还在两层之间移动和处理数据,以为用户提供流畅的用户体验。
三,资料层
在三层体系结构中,数据层是存储数据和稍后检索数据以显示给用户的位置。存储在该层上的数据由数据访问层收集和处理。稍后,此数据再次传递到业务层进行处理,然后通过Presentation层显示给用户。
从三层体系结构下降,如今的Web应用程序正在使用N-Tier应用程序,该程序分布在网络中的许多计算机之间。“ N”是指体系结构中使用的层的层数。
借助N层体系结构,软件开发人员能够创建灵活且可重用的应用程序。N-Tier Web应用程序体系结构最适合企业级客户端-服务器应用程序,可提供可扩展,安全的解决方案,这些解决方案可容错,可重用且易于维护。
多年来,人们已经学会了以不同方式利用技术。这就是为什么今天我们有不同版本的Web应用程序体系结构的原因。它们的样式,功能和构造各不相同。那么,这些不同类型的Web应用程序体系结构是什么?
4.各种类型的Web App体系结构
Web应用程序的体系结构类型取决于在客户端和服务器端之间如何分布应用程序逻辑。当前,开发人员使用三种基本类型的Web应用架构,即
A.单页Web应用程序
单页Web应用程序不仅本质上轻巧,而且比其他所使用的体系结构运行速度更快。单页体系结构不是在每次用户执行操作时从服务器加载全新的页面,而是仅使用新的相关数据更新现有页面。
使SPA成为现实的基础是AJAX,这是异步Javascript和XML的简洁形式。它有助于启用页面通信。这些Web应用程序旨在仅从数据库请求最必要的内容和信息,从而带来交互式用户体验。
B.微服务
微服务体积小,重量轻,可提高开发过程的速度和准确性。使用微服务Web应用程序体系结构构建的Web应用程序的组件永远不会直接相互依赖。
当Web应用程序需要多个实例在不同的计算机上运行以完成不同的要求和功能时,微服务Web应用程序体系结构是最佳选择。在大多数情况下,它是由不同的服务,由独立的开发团队部署和开发人员的协作创建的松散耦合的体系结构。这种体系结构中的每个服务都可以独立部署。
C.无服务器架构
在无服务器架构中,开发人员从第三方云基础架构服务提供商外包服务器和基础架构管理。这样,应用程序可以执行代码逻辑,而不必担心与基础结构相关的事情。对于不希望为其Web应用程序支持和管理服务器和硬件的公司而言,它是完美的选择。
通过无服务器架构的实现,开发人员可以仅专注于应用程序代码的各个功能。云服务提供商的一个很好的例子就是AWS Lambda,它可以帮助开发人员运行任何类型的应用程序,而不必担心服务器软件流程的执行。
利用无服务器架构,也称为FaaS(功能即服务),开发人员可以编写应用程序并像单独的自治功能一样运行它。FaaS提供商托管的这些功能可以自动扩展。整个体系结构类型都非常高效,因为开发人员只需要为他们使用的资源付费。
5.您应该了解的Web服务器体系结构术语网络服务器体系结构是指便于所述服务器的设计,开发和部署的网络服务器的布局。
Web服务器需要执行的主要任务是通过安全协议完成客户端的查询和需求,其中包括浏览器和移动应用程序。Web服务器是Web应用程序不可或缺的一部分,这就是为什么除了应用程序层之外,还需要更加重视整体Web服务器运行状况的原因,包括存储容量,内存,计算能力和性能。
A.AngularJS角度
JS Web应用程序体系结构以双模式工作,作为HTML和Typescript的平台和框架。除了减少代码大小,NgModules还提供许多好处。
使Angular在开发人员中如此受欢迎的众多功能之一是使用MVC模型。通过拆分业务逻辑层,数据层和表示层,可以轻松高效地管理所有层。

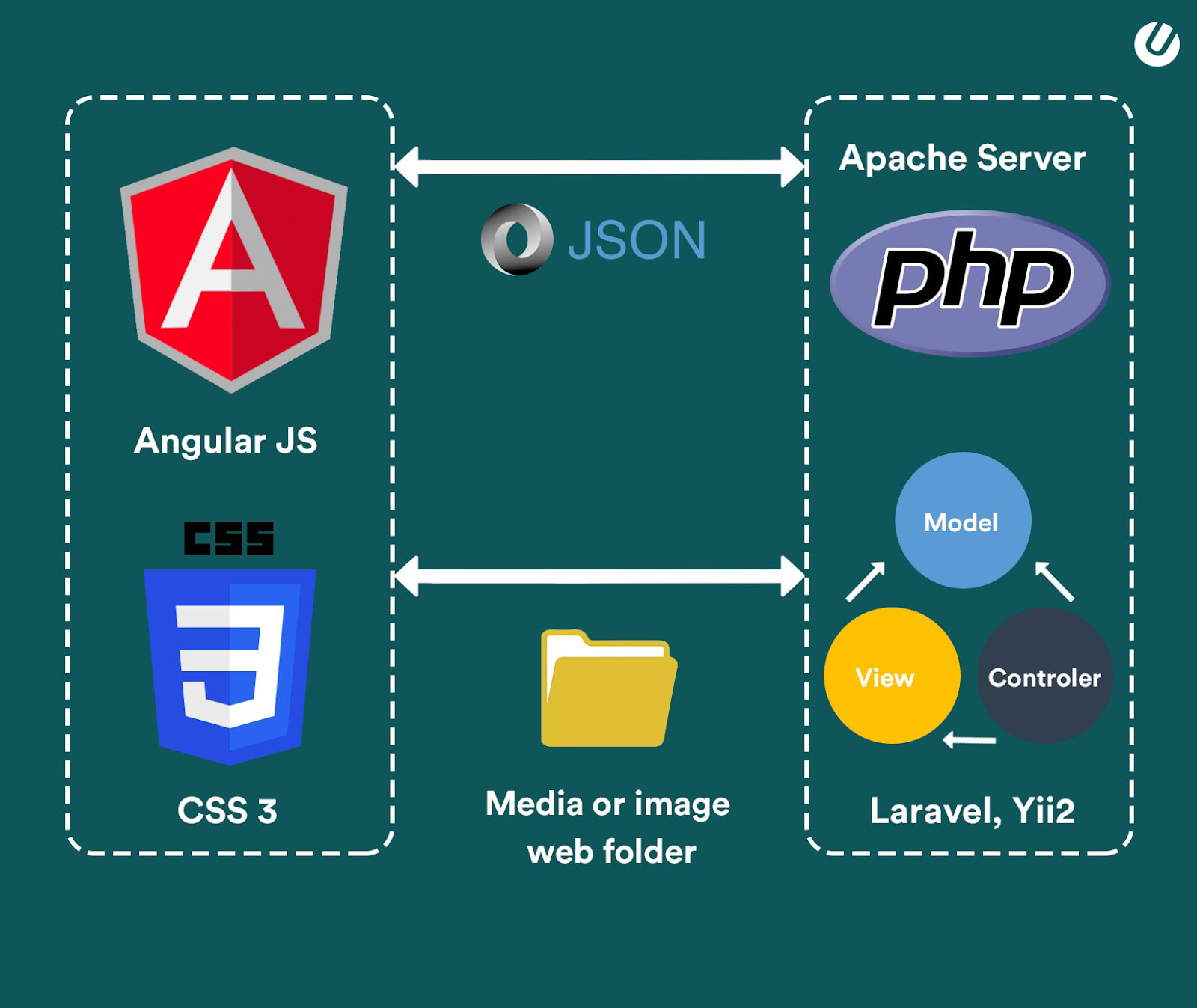
在下面的架构图中,您可以看到在前端使用Angular在后端使用PHP的单页应用程序的体系结构。

B. React JS / Flux架构React JS还是 Facebook与Flux架构一起使用的客户端开发框架。这些特定的体系结构模式遵循单向数据流。
React是一个库,而不是一个框架。它实质上构成了应用程序的视图部分。为了管理复杂应用程序中的数据流,您可以将Flux与React一起使用,它们一起构成MVC模型。React是视图部分,flux是模型和控制器部分。
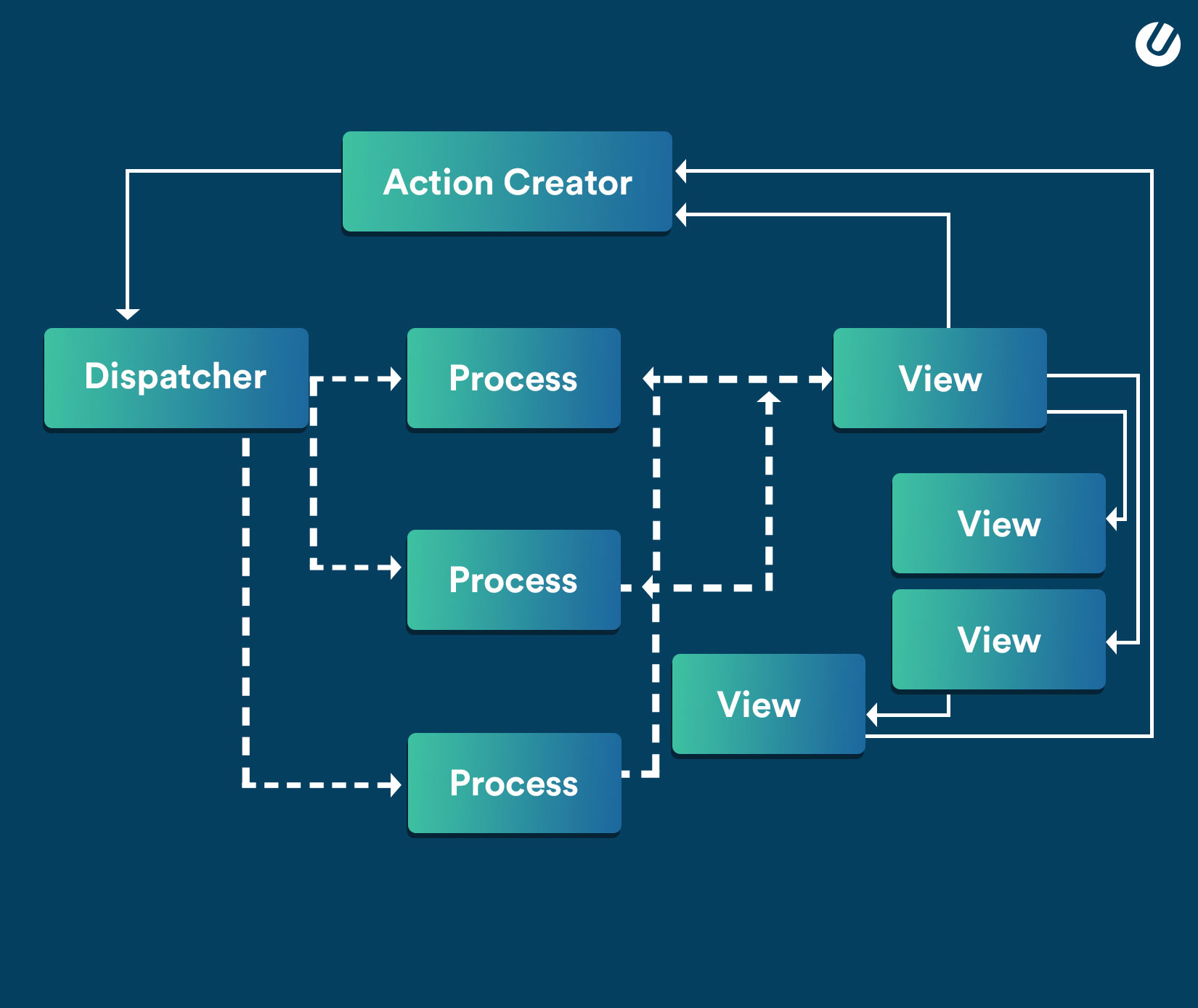
Flux体系结构具有以下各个组件–动作,分派器,商店和视图。在这些组件中,调度程序,存储和视图都是独立的,具有单独的输入和输出。下图通过图表说明了Flux如何用作Web应用程序的体系结构:

行动
动作只是帮助程序将查询数据传递给调度程序的助手。它是一个对象,其中包含我们需要发送的有效负载和操作类型。有效负载可以是空字符串,也可以是空字符串,但是必须定义操作类型,因为此操作由分派器通过所有已注册的回调方法分派。
调度员
接收到有效负载后,调度程序将它们广播到已注册的回调中。它是管理应用程序中整个数据流的中央枢纽。对于更大的应用程序,调度程序管理不同组件或模块之间的依赖关系。
专卖店
存储包含应用程序的状态和逻辑。它是一个包含数据和键值的对象。管理特定域的应用程序状态。
单个应用程序可以包括多个商店。商店向调度程序注册,并为其提供回调。然后,此回调将动作作为参数接收。
观看次数
视图或控制器视图从数据存储中获取操作所请求的特定状态数据,并将其向下传递到子组件的层次结构。
爪哇
最受欢迎和最通用的编程语言之一。它在企业发展中非常受欢迎。根据解决方案的要求,它可以是简单解决方案,也可以是多层解决方案。
开发人员之所以喜欢这种架构的主要原因之一是能够组合并依靠java本机工具和框架来创建范围从简单到最复杂的应用程序的能力。
拉拉韦尔
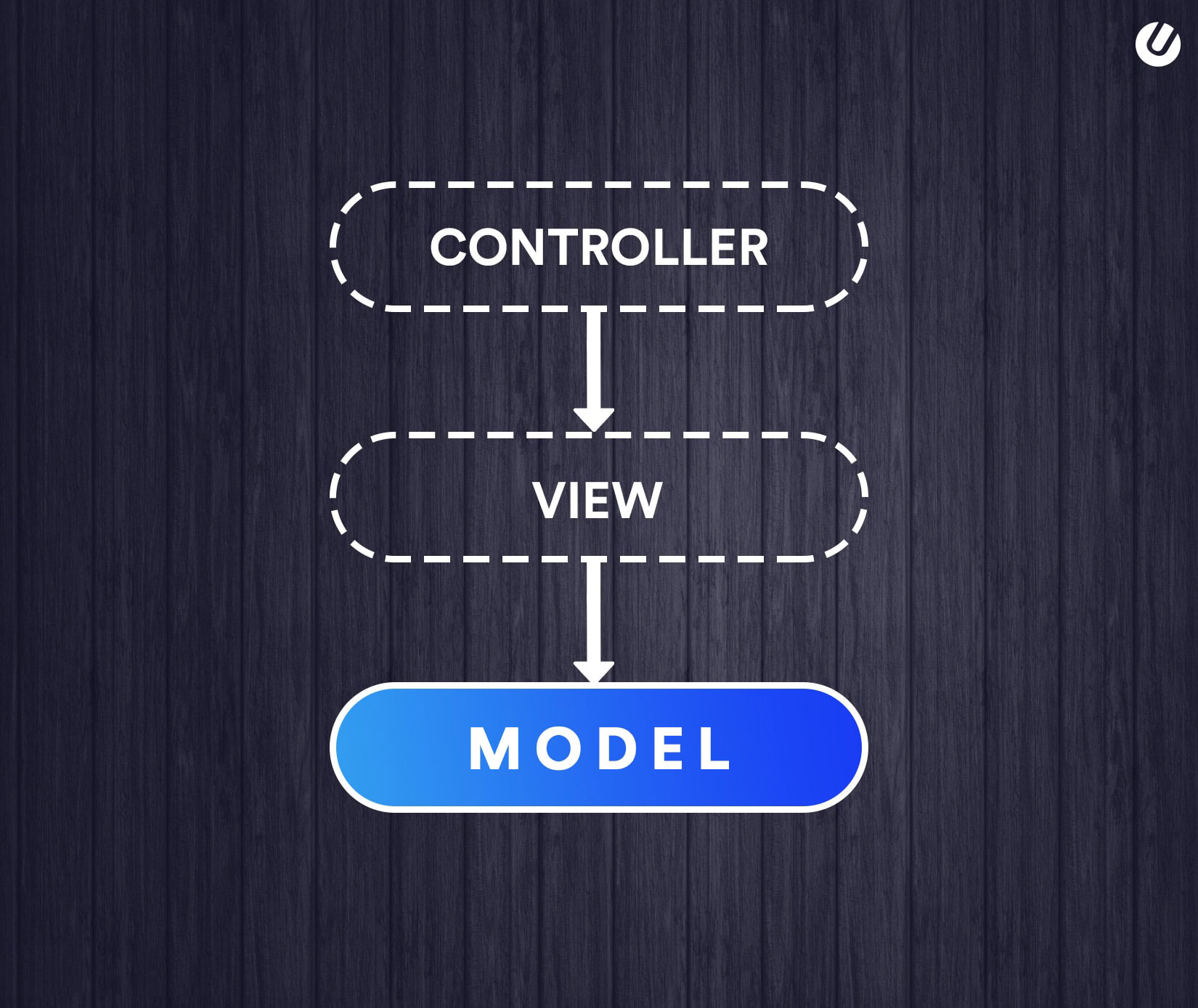
Laravel采用了Model-View-Controller架构模式,这是目前所有PHP框架中最受欢迎的框架。Laravel开发人员可以帮助访问功能,例如更好的路由,会话,身份验证和缓存,因此,完成整个项目所需的时间更少。
由于能够合并灵活的功能并增加了流量,因此Laravel在开发人员中变得很流行。Laravel的一大亮点是能够使用现有的路由名称和唯一的URL创建不同的路由。特殊包含路径分配自动加载路径。
结论如果您拥有企业并想要构建Web应用程序,那么您需要了解有关应用程序服务器和Web服务器体系结构的所有知识。
你为什么要问?
好吧,因为要构建功能强大且可扩展的Web应用程序,您需要确保该应用程序的体系结构尽可能健壮。
随着技术的出现,较早的应用程序体系结构已被让给Web应用程序的更新,更高级的体系结构。这就是为什么您需要确保选择正确的架构来支持该应用程序并增强其性能的原因。
架构的选择将影响Web应用程序的关键参数,例如速度,安全性和响应能力。为了确保您的应用程序将来获得成功,您必须确保尽可能多地了解Web应用程序体系结构。如果您有疑虑,请联系我们济南网站建设。