如果您正在阅读此书,那么我们可以假定您已经知道什么是网站,网站的制作方式以及所有内容,然后继续进行网页设计。如果你有这方面的需求,请联系我们济南网站建设。
Web设计是通过设计,布局和文本在网页上呈现信息的过程。您可能已经将术语Web设计与Web开发互换使用了。但是它们并不相同。
事实证明,仅仅拥有一个网站不足以满足您的在线需求。您需要拥有强大的在线形象,这就是网页设计开始发挥作用的地方。基本而言
Web设计是关于以一种易于用户发现他们想要的东西并理解它们的方式来呈现和结构化信息。通过仔细考虑诸如布局,层次结构,位置,平衡,对比度以及字体,形状,图标和图像等组件的参数,网站可以带来更好的影响。
就像时尚一样,网页设计也有自己的趋势。而且这些变化经常发生。对于专业的网页设计师和企业主,重要的是要了解最新的信息。
但是问题是,为什么您需要跟上网页设计的步伐?
让我们看一些原因。
为什么要跟上?试图与当前潮流背道而驰,做一些与近期趋势完全相反的事情是很诱人的。在进行网页设计时,您可能不想成为绵羊,而是牧羊人。
但不幸的是,有时您必须成为趋势追随者,而不是潮流引领者。为什么呢
紧跟设计趋势是保持观众或访客参与度的最佳方法。全新的设计将使他们相信,您提供的任何服务都与当前时代相关。
过时的网站使访问者认为您不在乎您的业务。如果您不关心自己的业务,为什么还要关心客户呢?
您需要跟上他们的另一个很好的理由是跟上您的竞争对手。您可能会认为您不需要关注,因为您的服务很好,并且足以吸引客户。
同时,您的竞争对手将顺应最新的设计趋势,赢得客户的青睐,并夺走您的业务。
如果您想增强在线形象,那么遵循在线设计趋势就是最好的方法。但这并不意味着您必须盲目地跟随他们。您可以将它们混合在一起,甚至可以给它们添加个人风格。
最后,这一切都是关于拥有一个引人注目的网站,它将打动您的客户并使他们与您的网站互动。
讨论2019 Web设计趋势时要考虑的重要因素既然您已经确信应该查看最新的网页设计趋势,并且也许在您的网站上使用一个或两个,那么现在该谈论另一件重要的事情了。
在开始设计网站之前,需要考虑一些因素。这些是什么?好的,我们等着瞧-
A.您的观众显然,在设计网站之前,您的受众群体是您需要考虑的因素。了解您的受众始终是任何企业冒险的第一步。
您的听众喜欢什么?他们想在页面上看到什么样的内容?他们对图像和视频有何偏好?了解所有这些信息将帮助您优化网站,使他们在网站上花费更多的时间。
哪个会增加您的业务?
B.导航容易吗?复杂的布局可能看起来令人难以置信,但这并不会使您的观众感到满意。
具有简单的布局很重要。您的网站必须易于浏览。请记住,访问者在网站上搜索内容的时间不会超过一分钟。
当访问者发现很难在您的网站上找到东西时,他们会离开并转到其他网站。不太漂亮但布局简单的网站也许会成为您竞争对手的网站。
因此,拥有一个简单易用的布局。就这么简单。
C.加载速度有多快?我们都希望快速加载网页。此刻,我们觉得它花了太长时间。我们只需要关闭标签,然后打开另一个网站即可更快地加载。
访问者甚至不会再等待一会儿时间来加载您的网站。因此,确保您的网站具有快速的加载速度对于您网站的成功至关重要。
甚至Google都通过在SERP(搜索引擎结果页)中给予良好的排名来奖励快速加载的网站。因此,在设计网站之前,请考虑加载速度。
D.页面外观在规划外观时,需要使外观尽可能令人满意。一个漂亮的网站可以给访客留下深刻的印象。
您网站上的图像和视频需要对您的网站进行补充。您选择的调色板应与徽标匹配。
添加令人惊叹的高质量图像和视频可能很诱人,但是这可能会减慢网站的加载速度。因此,请保持谨慎,不要为了美观的图像而牺牲网站的加载速度。
E.号召性用语(CTA)仅吸引访问者访问您的网站是不够的。您需要转换它们。为此,您需要网页上的号召性用语(CTA)元素。
当访问者在您的网站上花费大量时间时,他们更有可能转化。为此,您需要调用操作元素。这些可以是任何东西,包括注册按钮,联系方式,下载电子书或接听电话。
最终,您需要吸引访问者,而CTA就是实现这一目标的最佳方法。
事不宜迟,让我们找出Web设计趋势,以防万一在讲究网页设计的原理和内容之后,我们现在进入主要且有趣的部分。
在过去的十年中,互联网发生了变化,网站也随之停滞不前。您将不会看到您曾经在2000年看到的网站设计。
如今,网站设计全都与创造力有关。您不必使用相同的旧压缩网格设计,也无需设置字体。
网站是新的画布,而网页设计师是新的艺术家。
您和所有其他企业家应该注意什么?
以下是一些网页设计示例-
1.鲜艳的色彩和渐变您还记得旧的Instagram图标吗?
是的,老式的即时相机之一。自从他们在2016年将其更改为棱柱形渐变图标以来,渐变样式就逐渐成为在线网页设计中的主导。
如果访客使用醒目的颜色和渐变色,则是吸引注意力的最佳方式,这已被证明是事实。选择漂亮的大胆颜色或渐变将使您的网站脱颖而出。颜色还可以使您的品牌流行。
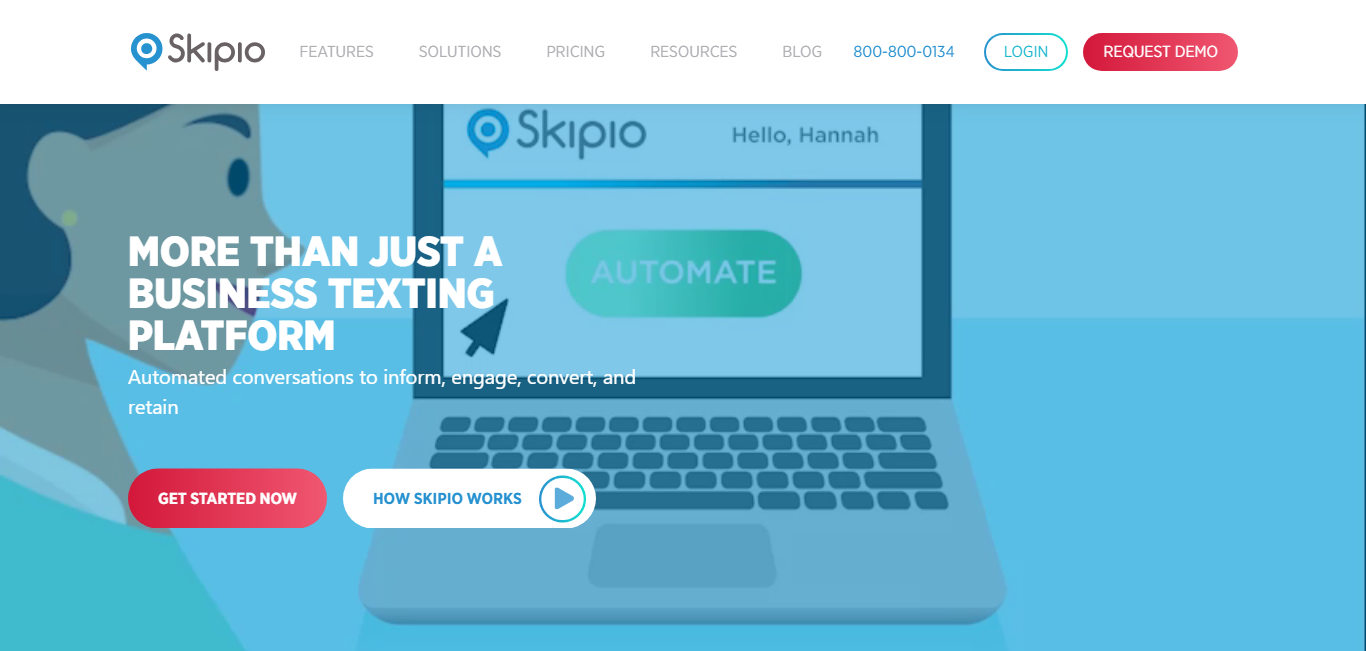
当您网站的配色方案也与您的企业徽标匹配时,访问者会立即将颜色连接到您的品牌。自动短信和电子邮件网站Skipio就是一个很好的例子。主页上的鲜艳色彩使他们从一开始就给访客留下深刻的印象并吸引他们。

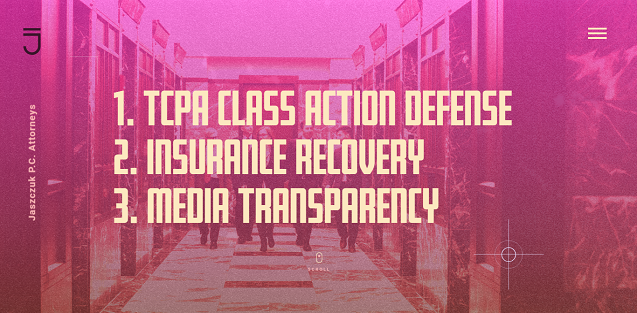
Jaszczuk Law网站采用了生动的渐变配色方案,以使其网站更加有趣和引人入胜。

鲜艳的色彩和渐变的使用将变得越来越大,您需要充分利用这一趋势。
2.情感设计今年最重要的趋势之一将是情感设计。来自UX设计中的Information Architechture(又名IA)。
今天,如果您想留住观众,就必须在情感上与观众建立联系。还有什么比在网站上进行情感设计更好的情感连接方式。
通过情感设计,您可以在其中产生信任,幸福和快乐的感觉。积极的情绪会使他们更倾向于与他人共享您的网站并扩大您的覆盖范围。
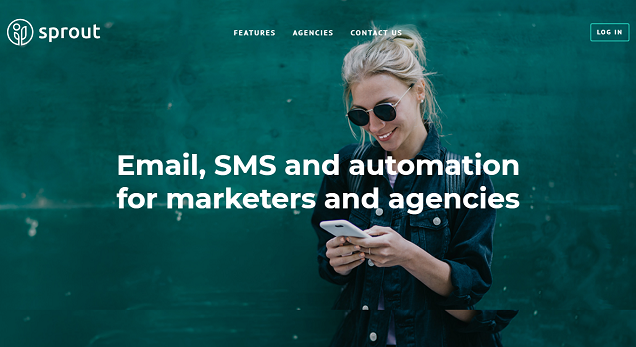
一个很好的例子是Sproutsend。

该网站的主页上有一个微笑的女人的形象,唤起了信任和幸福的感觉。这使访问者更加信任他们的服务并与他们互动。
未能将情感设计纳入您的网站可能会付出惨重的代价。时代在变化,竞争日益激烈,您需要让客户知道您关心他们。
否则可能会导致您的业务损失。
3.有目的的动画动画一直在这里,并且今年它们也将继续在这里。但是动画的趋势是网页设计现在将变得更有针对性。
使用小型动画将使您对内容更加关注。参观者将更多地参与其中,并为小型动画感到高兴。在某种程度上,他们可能会觉得自己因参与而获得奖励。
以Opencity之类的网站为例。凭借令人难以置信的动画使用,他们使访问者与网站的互动更加丰富。
他们出色的动画效果使访问者每次参与时都会感到收获,并更加注重号召性用语。
4.插图每个人都喜欢图片,对不对?
时尚,现代的网站设计正在崛起,您可能希望很快加入这一潮流。但是,让我们告诉您,插图将成为一种流行的设计趋势。
在这个一切都圆滑而专业的世界中,手绘的抽象和荒诞插图正成为Web设计的流行元素。借助小插图,您将使您的网站更加有趣和生动。
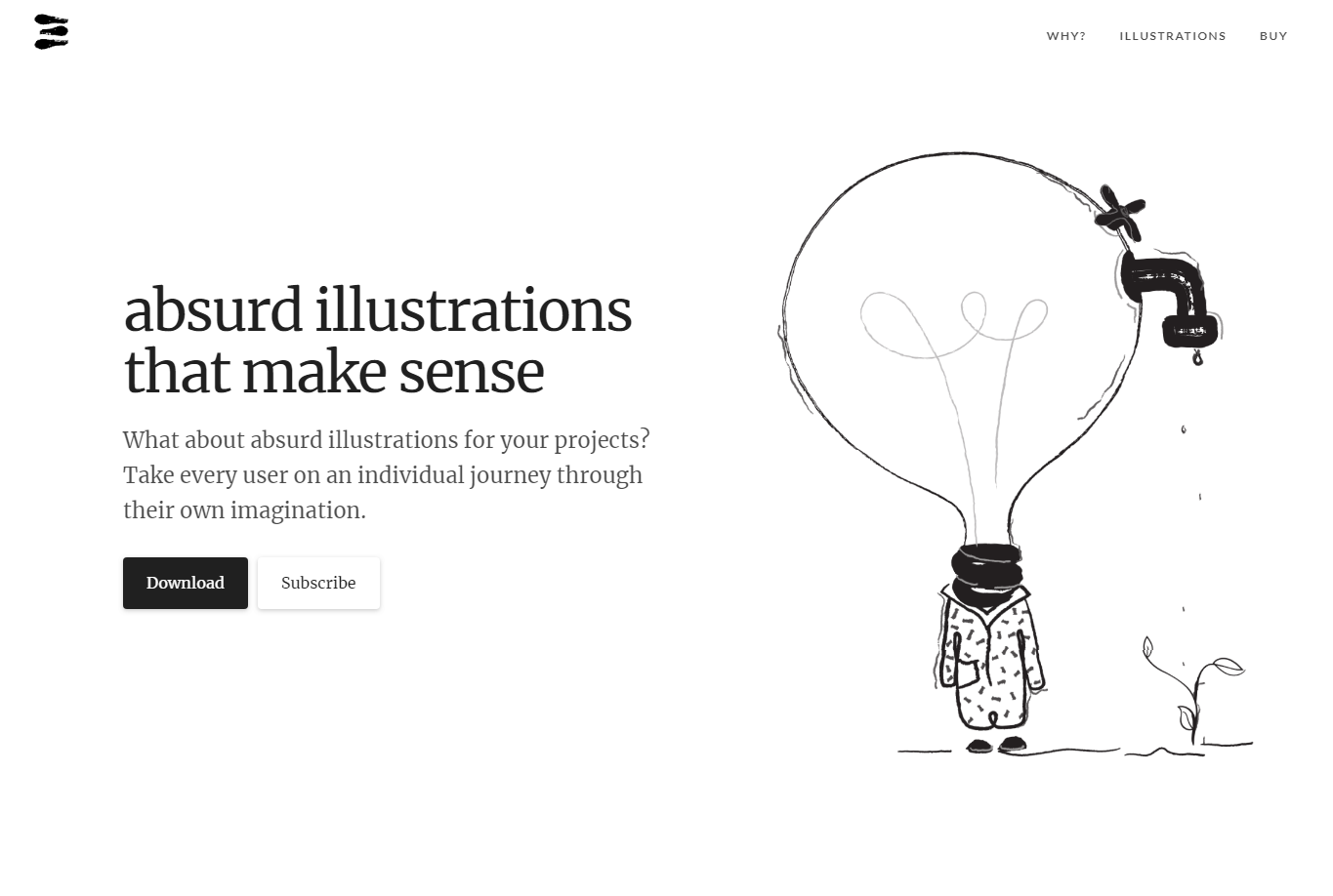
荒谬设计(Absurd Design)等网站提供免费的荒谬和抽象设计,可用于您的目标网页。这些设计是独特的,参观者可以对图像做出自己的解释。

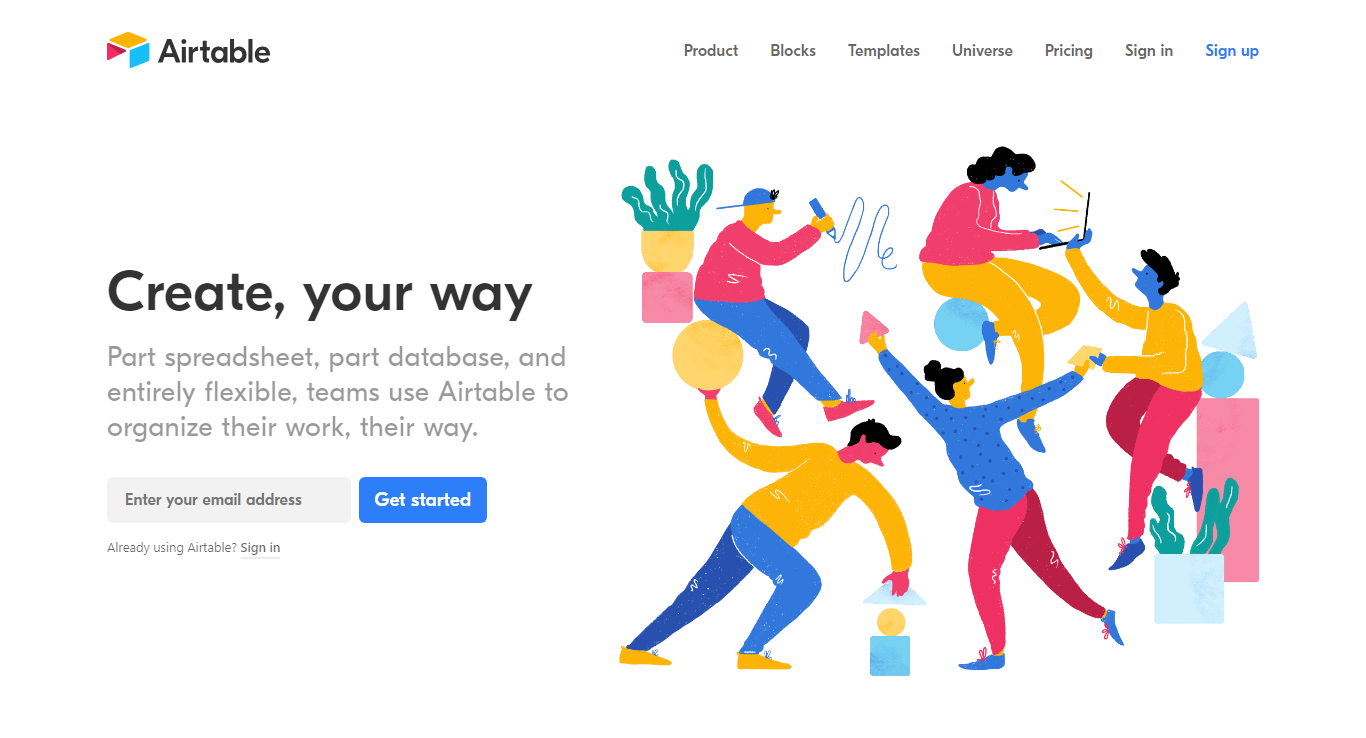
Airtable是使用这种趋势的网站之一。第一页上非常彩色的插图看起来很棒,并且吸引了更多访客。

5.使用空白尽管它是网页设计中最被低估的元素之一,但是空白将全力以赴。
对许多人来说,空白的使用似乎浪费了宝贵的屏幕空间。但这使网站看起来更好。它为内容之间提供了急需的呼吸空间,将它们分隔开并使其更易于一次专注于它们。
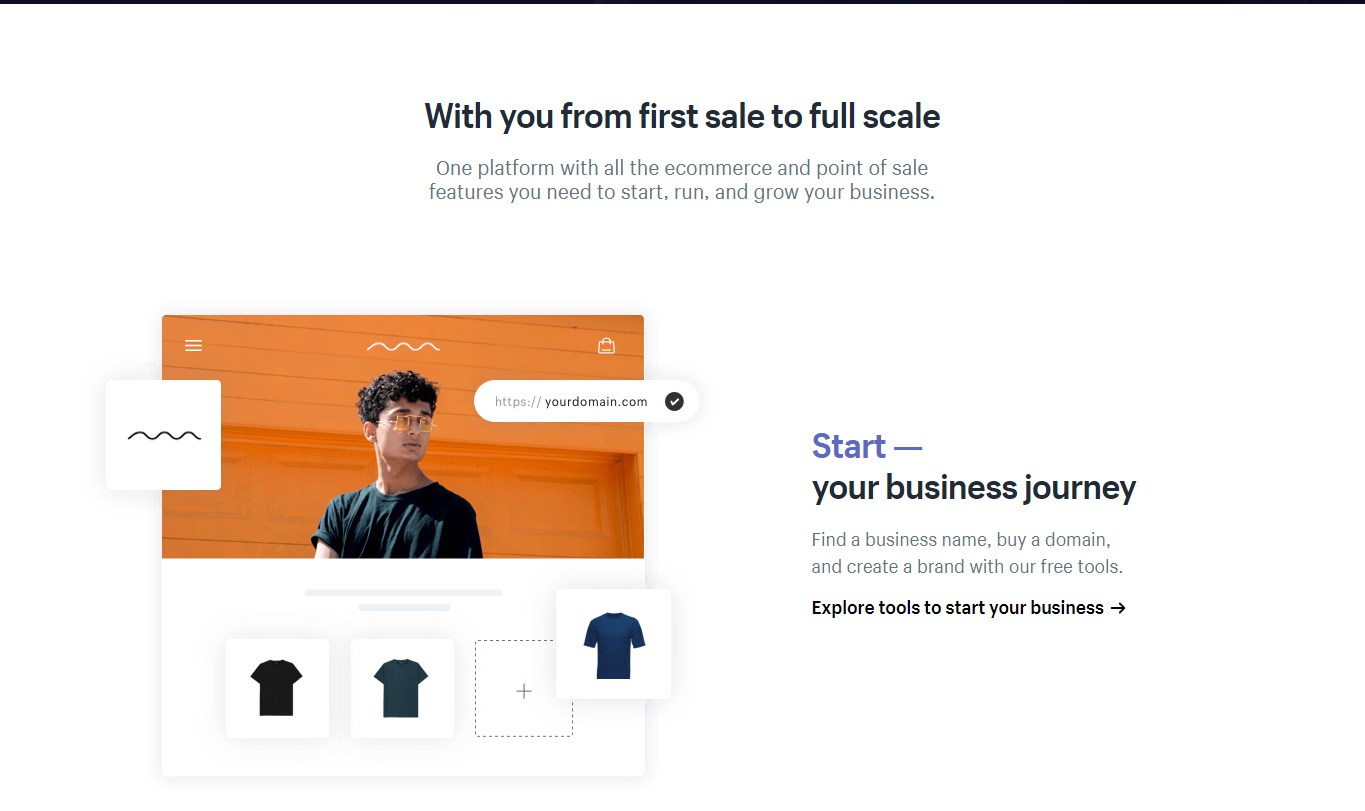
例如,您可以查看Shopify的网站,该网站巧妙地利用了空白,为您提供了足够的空间来分别关注每个元素,然后再移至下一个元素。

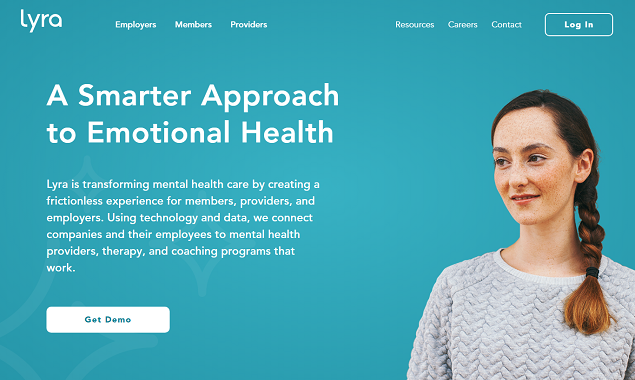
另一方面,像Lyra这样的网站正以独特的方式使用空白。它们的空白并非全是白色,而是平静的蓝色。许多网站都在这样做,其结果令人愉悦。

6.单页设计因此,显然,滚动条已死。
那么,如何将所有内容显示在您要求的网站上?通过单页布局。
所有相关内容都放在一个页面上,并且具有有趣的滚动功能,这是使您的网站看起来既时尚又聪明的最可靠方法。
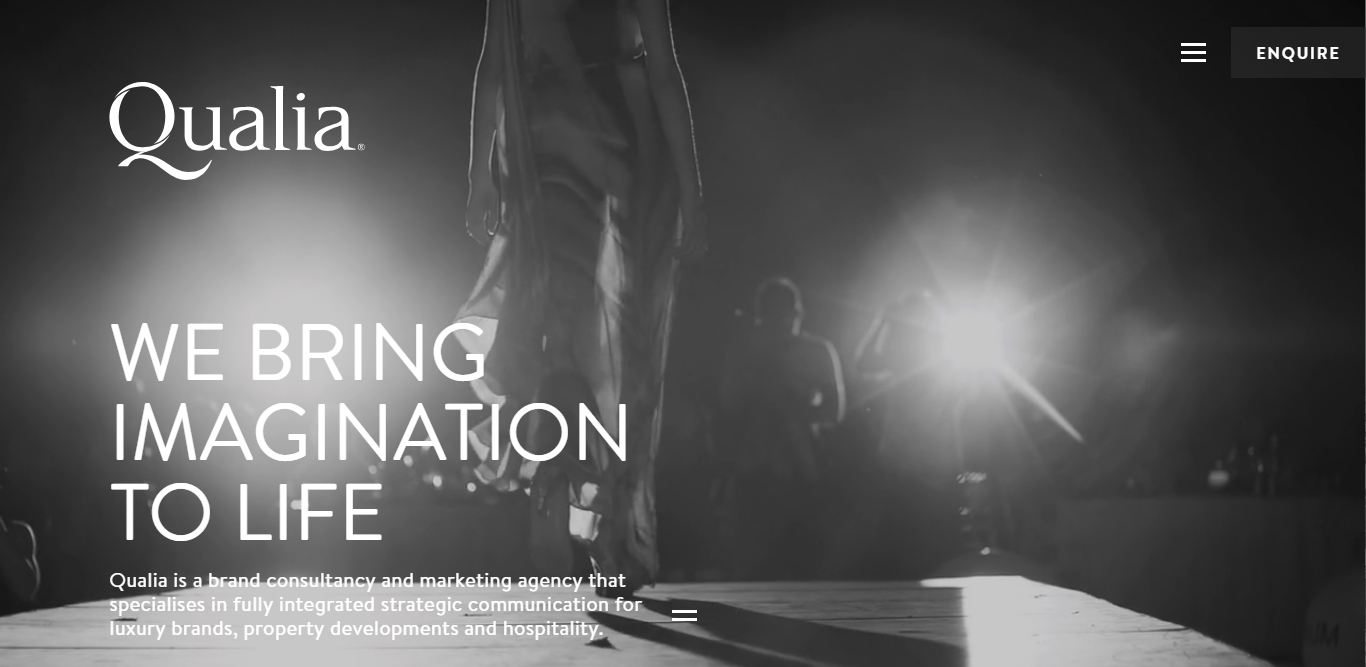
看看Qualia的网站,所有相关内容都安排在一个页面上,该网站为您提供精美的设计。

您可以通过滚动从一页移动到另一页,但不必连续滚动即可继续阅读内容。
其他网站(例如Sheerlink)也正在使用此设计元素。结果是方便,聪明,更不用说了,绝对漂亮。

7.野蛮主义现在,如果所有这些闪亮而时尚的设计使您想要打破它们而不是跟随它们,那么残酷主义就是您可以看的东西。
与时尚设计完全相反的180度,野兽派将生存并蓬勃发展。试图显得原始和随意,它反映了早期互联网十年网站的美感。
大字体,亮色,有时野蛮主义有时被称为裸HTML网站,带有单色文本和蓝色链接。
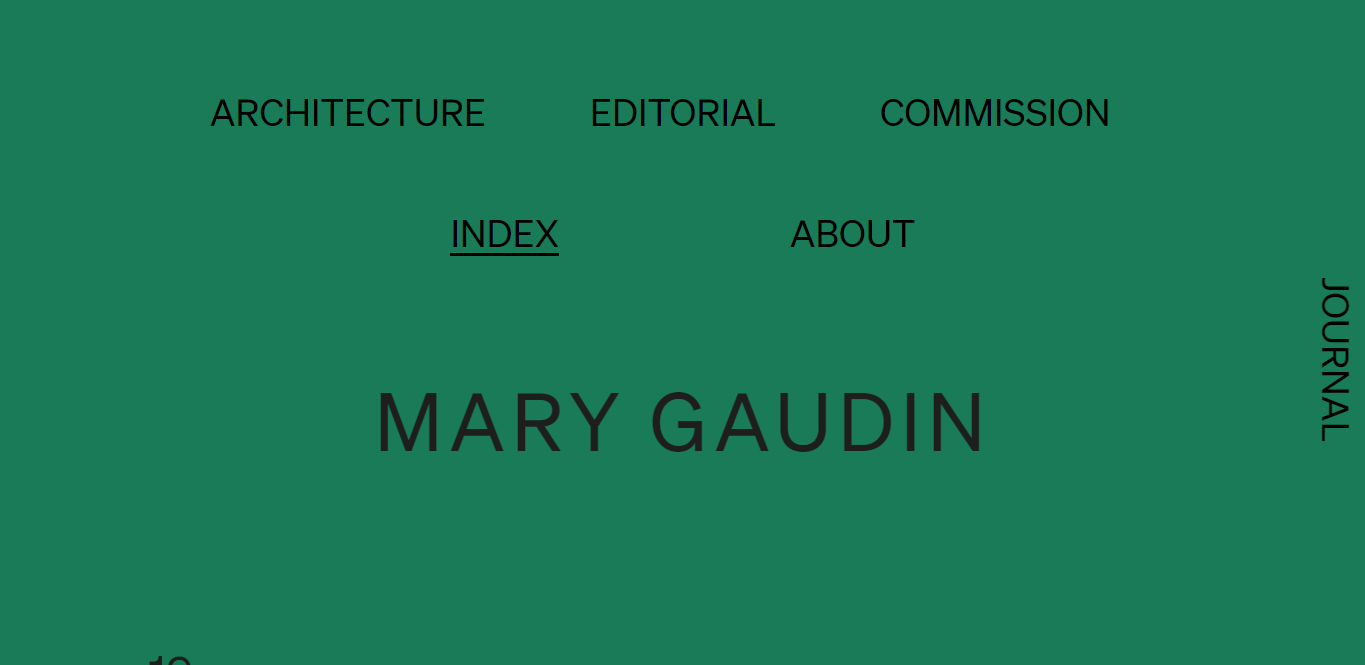
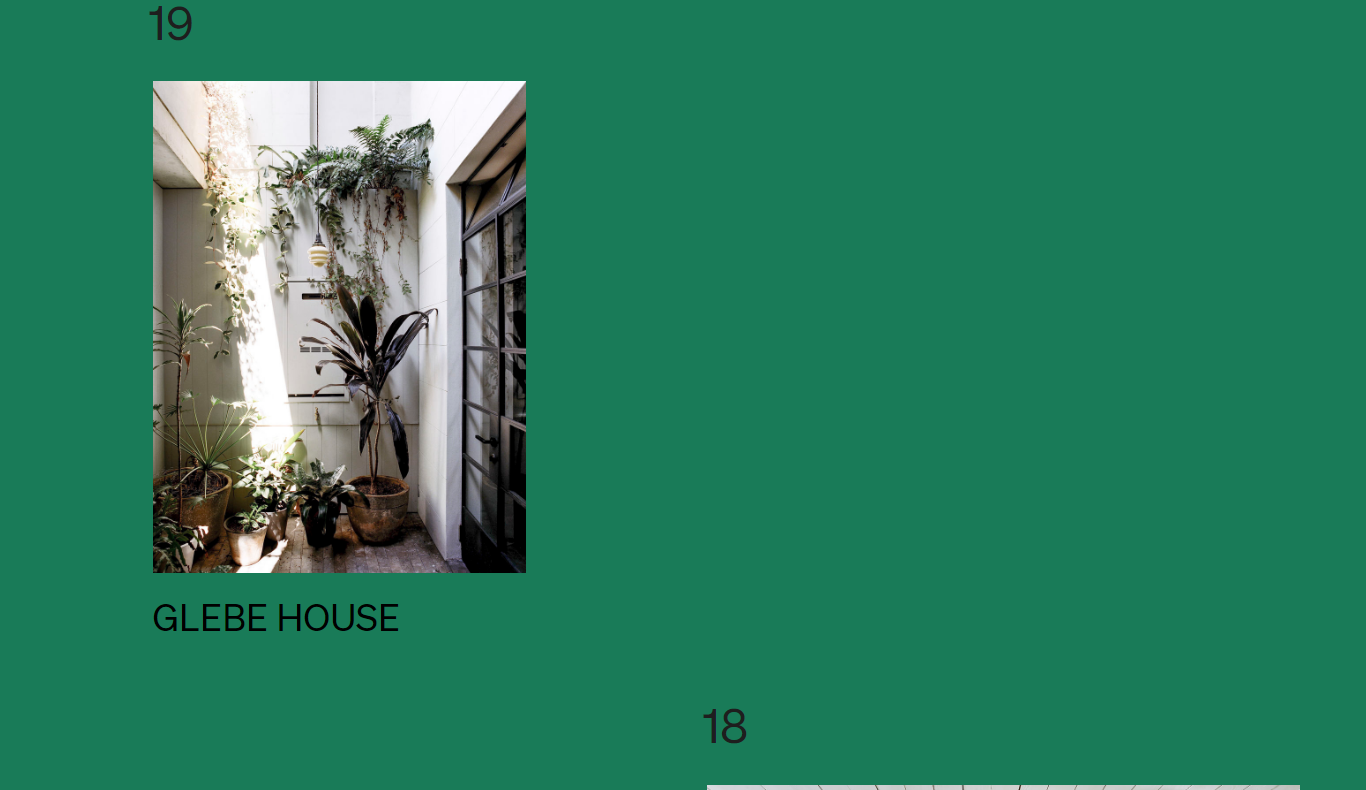
例如,让我们看一下Mary Gaudin摄影的网站。通常,针对专业摄影师的网站是采用时尚和现代设计设计的。但是,玛丽·高丁(Mary Gaudin)的网站采用野蛮的方式设计。


在深绿色背景下,长滚动可查看不对称放置的照片。这样,她便使自己与所有其他竞争对手脱颖而出。
野蛮主义是使您的品牌与众不同的最佳方式。当您所有的竞争者都在追求时尚的设计时,选择野兽派的设计将会吸引访问者并使他们与您的网站互动。
8.衬线的老式字体今年转移到衬线。
今年,更多的老式字体样式将重新出现在网页设计领域。通过使用带有圆角文本面板和复古感的衬线字体,网站正在从更现代,更薄的字体(如无衬线字体)发展起来。
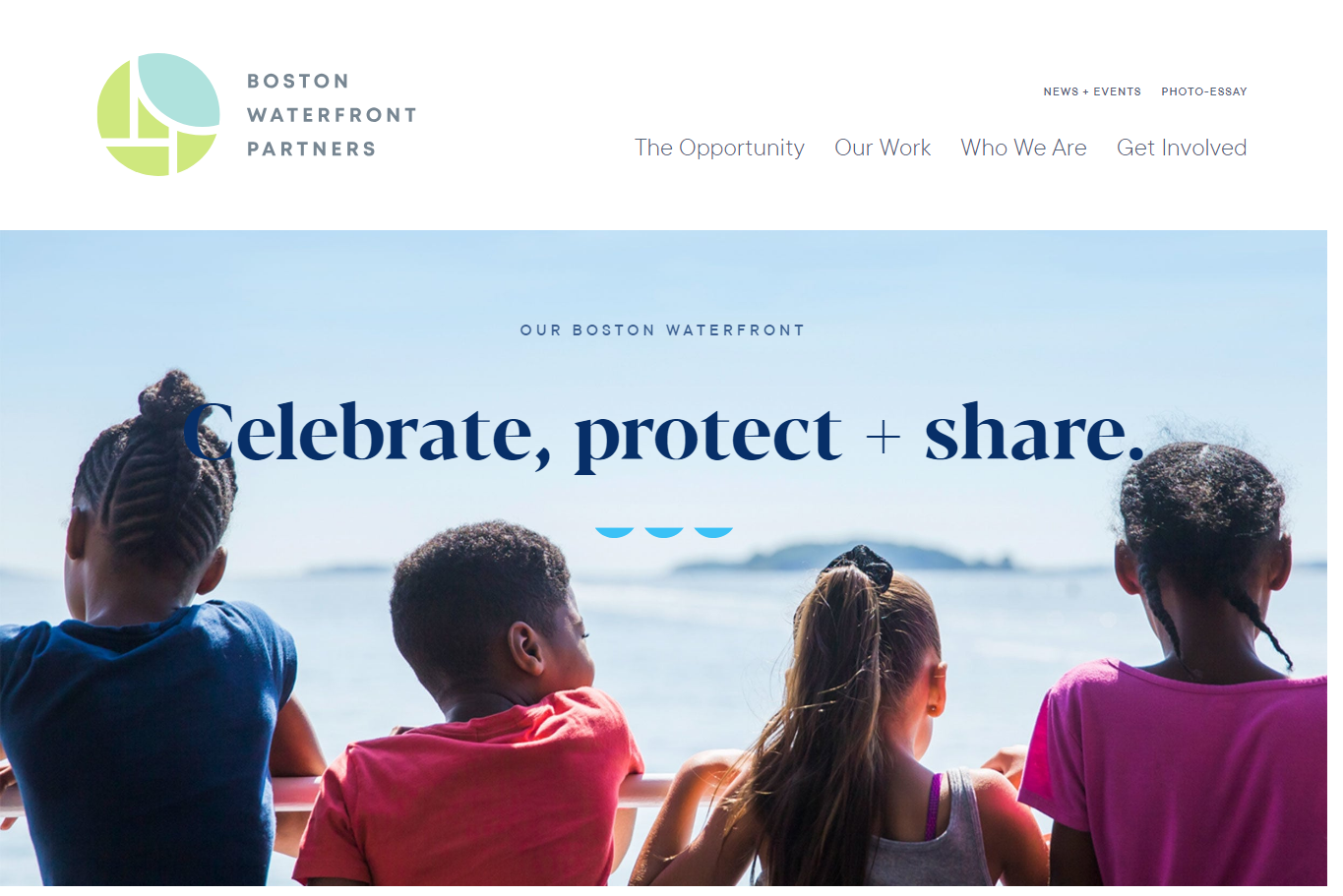
Mailchimp和Boston Waterfront Partners等网站都在利用这一趋势,使网站更具复古感和轻松感。

随着屏幕分辨率的快速提升,您现在可以轻松地合并这些字体,以使您的网站具有复古感。

9.数据可视化您有一些要向访问者显示的数据,但是如何以一种有趣的方式进行呢?
数据可视化可能是唯一可以帮助您的趋势。正是这些Web设计趋势以不同的方式显示数据,使数据看起来更加有趣。
通过数据可视化,您可以让访问者与您呈现给他们的数据进行交互。无论是地图格式还是其他格式,数据可视化都使访问者轻松而有趣地理解复杂数据。
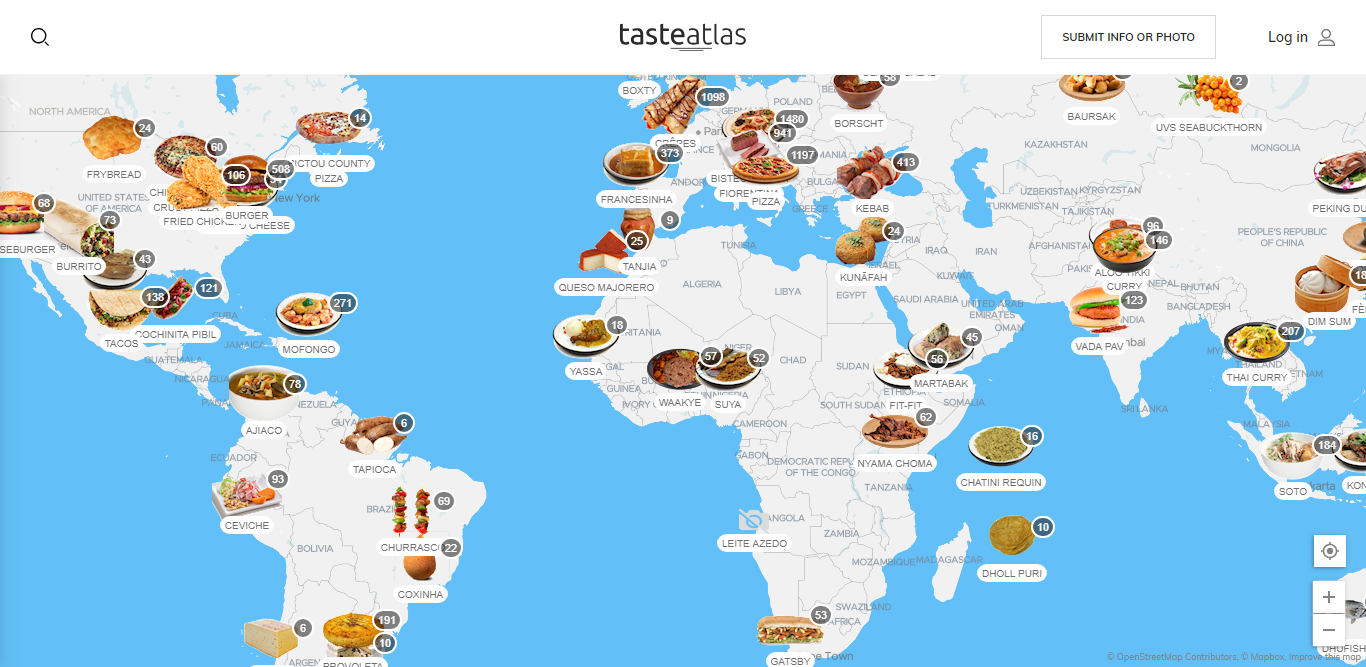
TasteAtlas等网站以一种引人入胜的方式向访问者展示数据。

访问者可以与这些网站上显示的数据进行交互,并轻松地搜索他们想要的内容。
因此,如果您想通过网站展示一些数据,请不要采用传统的信息图表方式,而选择数据可视化。
10. UX编写您可能已经听说过UX设计,但是UX写作什么?
UX写作基本上是在用户界面上使用的消息,用于通过产品指导用户或网站的访问者并丰富他们的体验。
那么,为什么这将成为主导?
因为今天的用户正在寻求更真实的在线体验。他们用的是专注于销售而不是服务的内容。因此,UX写作以相关内容脱颖而出,这些内容将使访问者能够无缝地自己体验Web。
您没有太多的余地可以在网页上谈论您的业务及其目标,而不会显得太多。通过适当的UX编写,您可以使访问者与您的网站更加互动,并有可能将他们转换为忠实的客户。
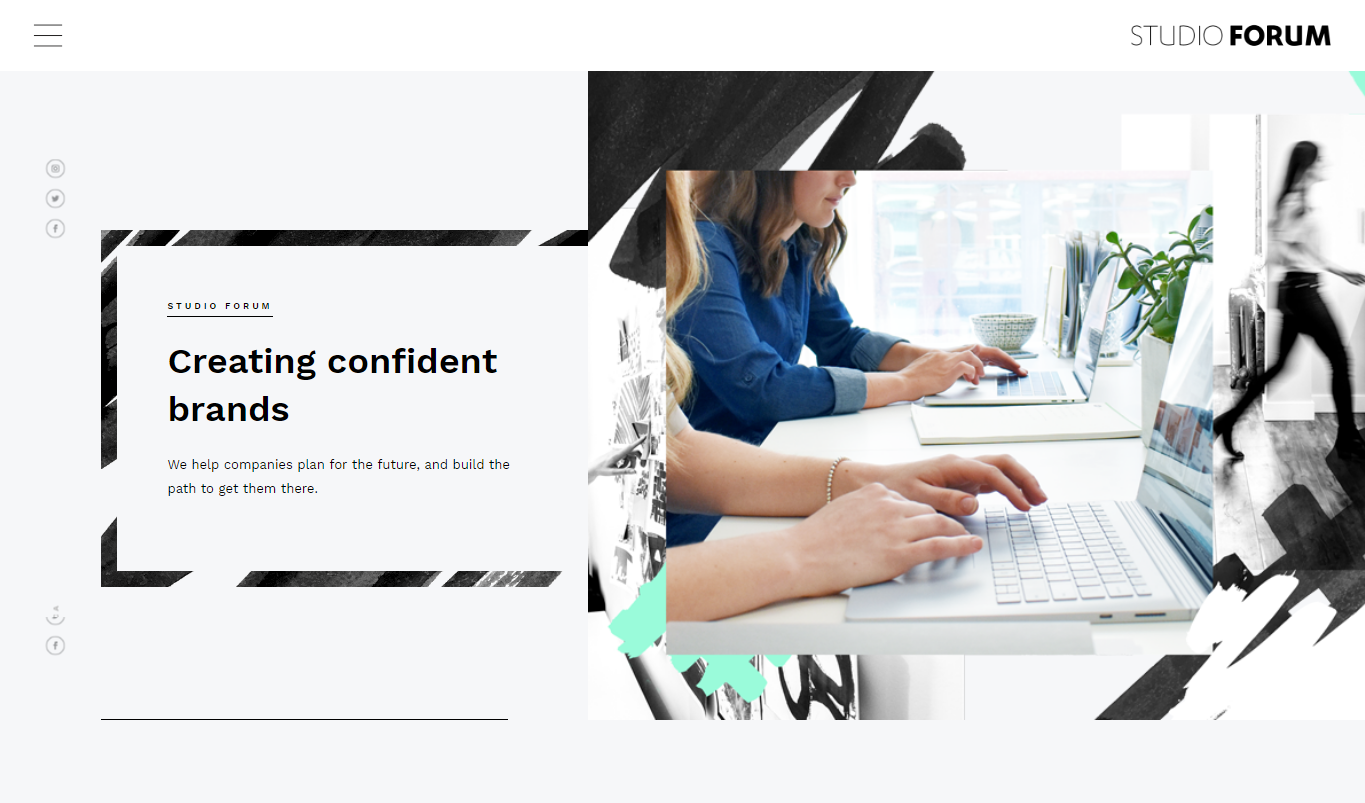
Studioforum之类的网站正在以一种完美的方式应用UX编写。他们以简短的内容和完美的UX写作来指导访问者浏览网站,使他们的网站非常适合用户参与。

11.分屏设计今天的网站也需要针对移动屏幕进行优化,这就是为什么分屏设计在这里的原因。
很简单 您有一个分为两半的屏幕。这两个半部将具有不同的设计元素或颜色,使它们脱颖而出并相互碰撞,但效果很好。
拆分屏幕非常适合移动浏览器用户,因为从智能手机浏览器访问时,并排屏幕会变成垂直页面。许多设计师正朝着不对称的方法前进,屏幕以不平等的方式分开。以 Bose耳机的网站为例。

非对称方法为设计人员提供了层次结构的设计,使他们可以突出显示重要的元素。
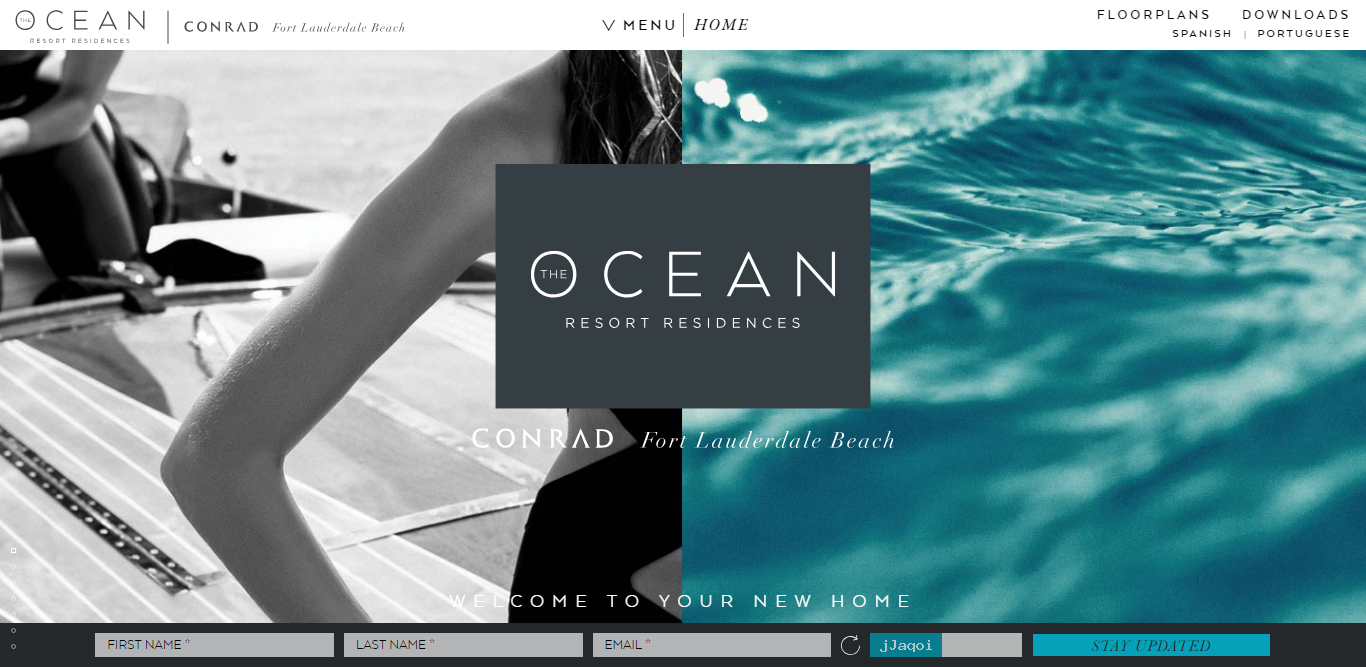
您也可以按照页面的传统划分方式,例如The Ocean Resort Residence的网站。

由于它们的均等划分和使用不同的颜色,因此看起来引人注目且美丽。
12.大量使用文字如果文本成为主导力量,这真的不足为奇。
优化网站以使其更快加载的压力越来越大,现在很难在您的网站上使用大量图像和视频。使用过多的大量数据元素可能会使您的网站加载缓慢,从而使您在搜索引擎结果页中的排名处于危险之中。
因此,现在设计师将更多的重点放在文本上。通过清晰的头条新闻,他们正在有效地表达自己的信息。
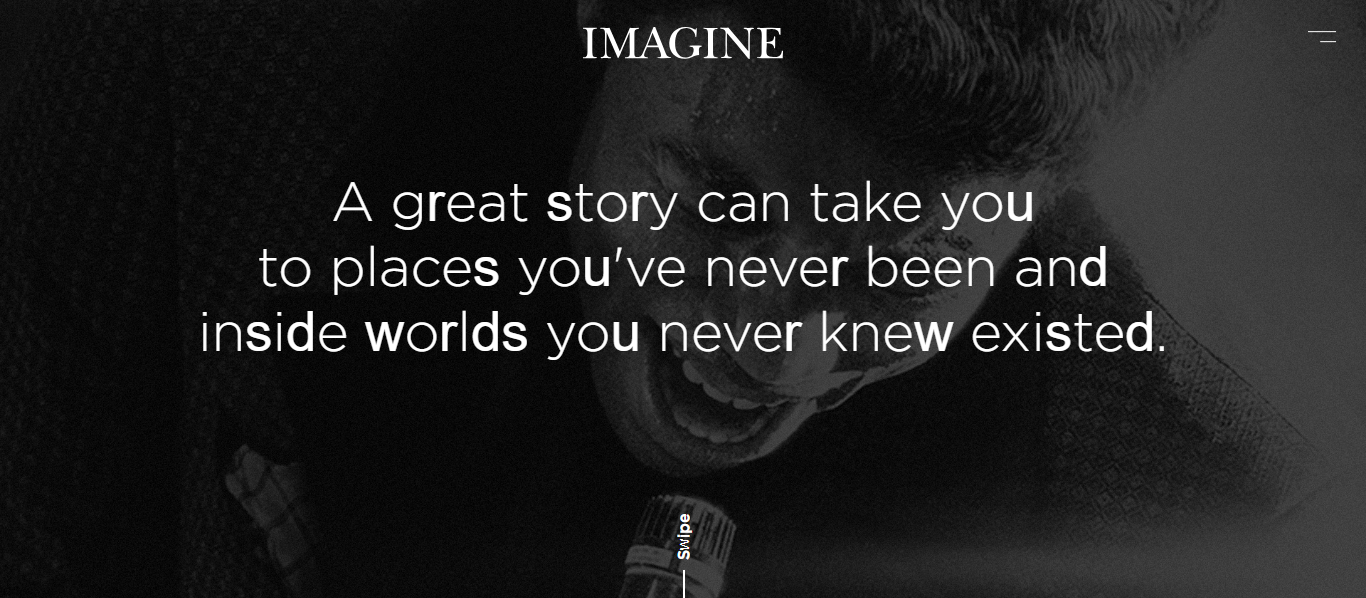
以想象娱乐为例


在主页上,他们放置了与工作密切相关的文本内容。这在访问者首次进入网站时给他们留下了深刻的印象,从而增加了他们参与和转化的机会。
13.设计上的多样性今天,一切都与包容有关。来自世界各地的人们正在通过万维网相互联系,他们希望看到自己在每天看到的在线内容中得到反映。
这就是为什么您的网站设计需要具有多样性。
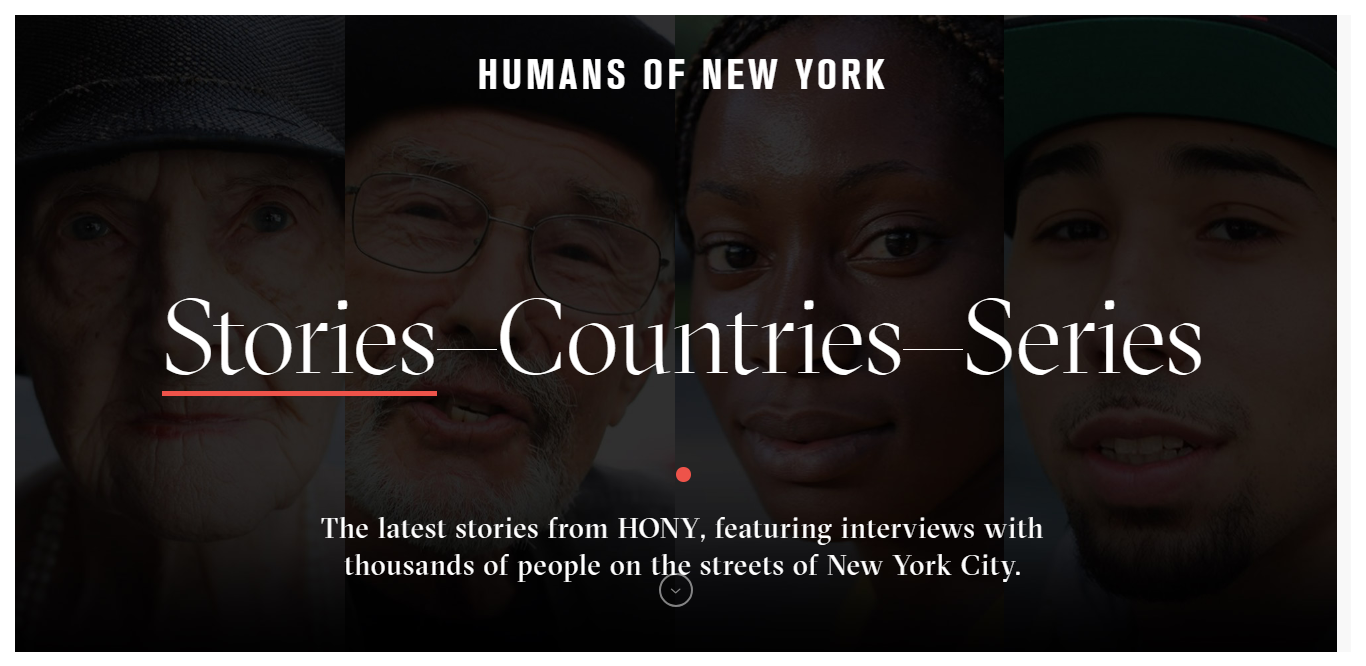
纽约人类之类的网站已将人们的不同面孔放在首页上,甚至贯穿整个网站。访客,无论来自何处,都可以看到自己在这些面孔和故事中的反映。

这不仅使他们与品牌之间的联系更加紧密,而且使他们在网站上花费了更多时间。
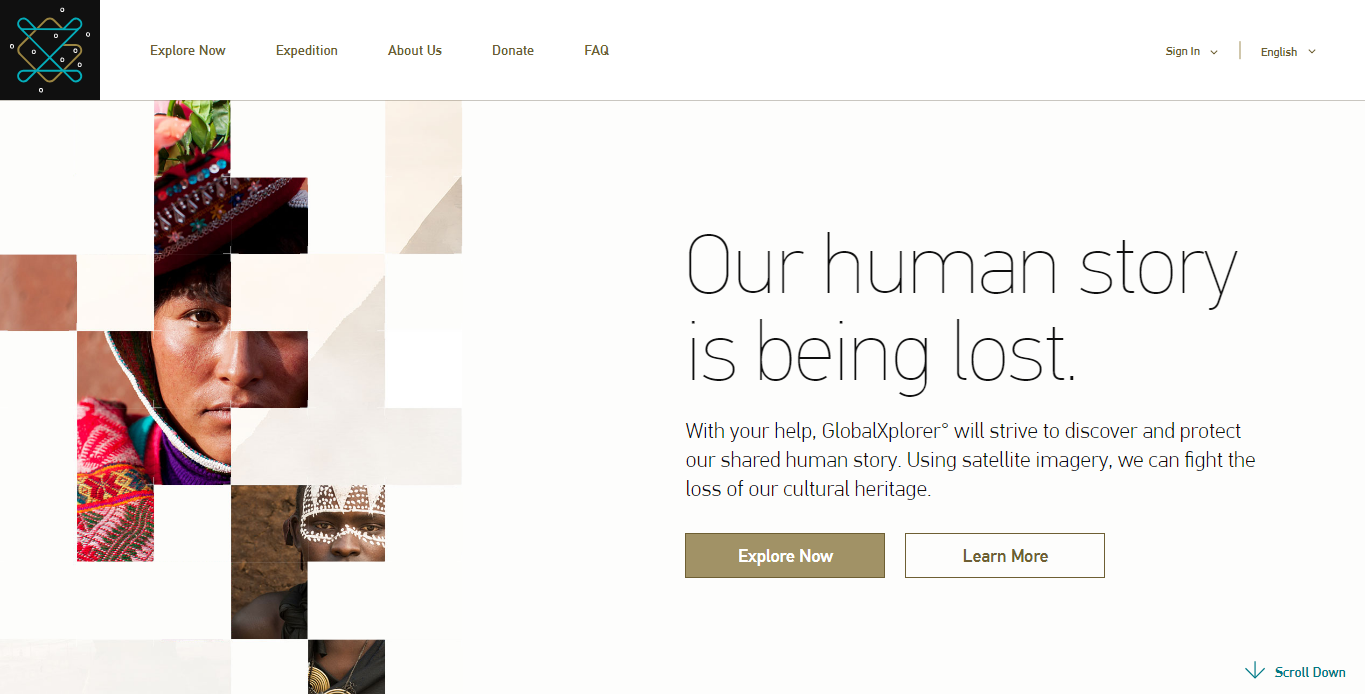
另一个利用这一趋势的网站是Global Xplorer。该网站与同一个名称的组织有关。这项独特的事业可以帮助来自不同文化背景的人们在人群中分享他们的文化。通过他们的网站设计可以清楚地实现这一目标。

确保不要落后于此。
14.聊天机器人我们都已经看到,只要打开特定的网站,这些聊天窗口就会弹出。它们可能看起来有些垃圾,但它们也将成为流行的容器之一。
机器学习和AI技术的改进,聊天机器人变得更好,更智能。它满足了我们的确切需求,并且它的易用性使其更受我们欢迎。
期望看到更多使用聊天机器人的工具,这一次,它们将具有更好的自定义和突出的颜色,使其流行。也将有许多友好的吉祥物,他们将给这些聊天机器人以友好的面孔,并吸引更多的访客。
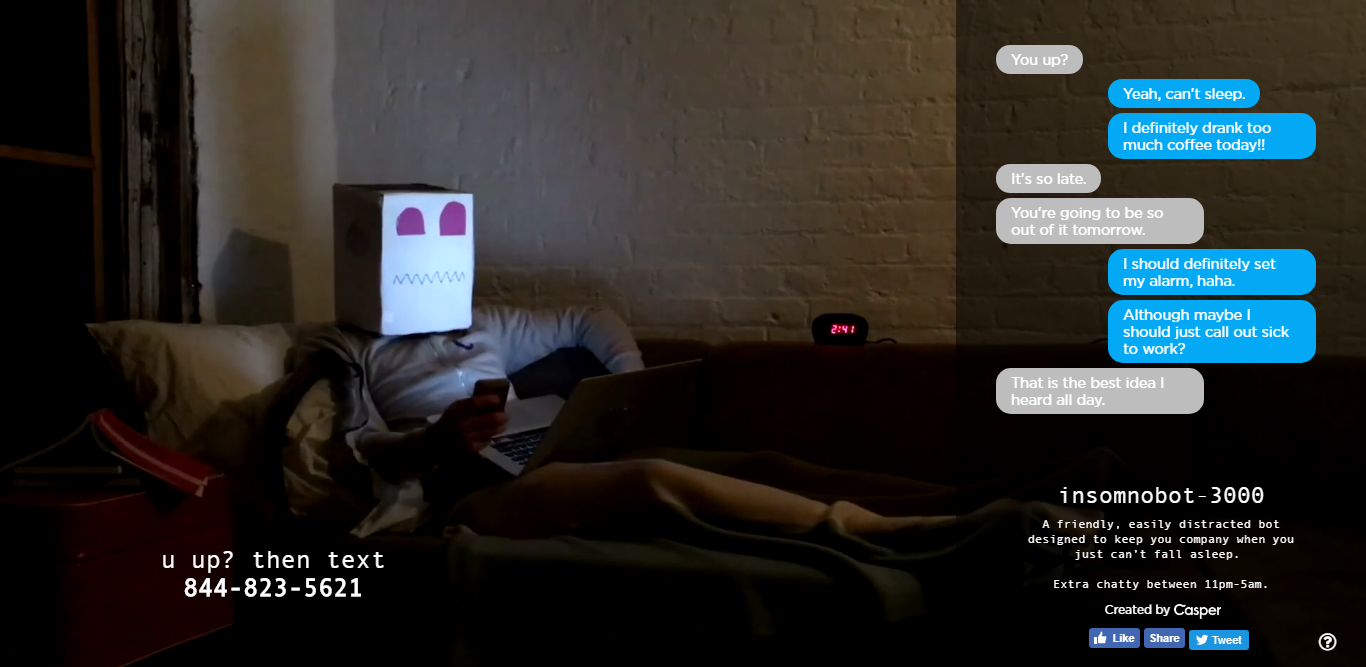
通过查看 Insomnobot-3000 ,您将了解我们在说什么。该服务适用于那些晚上无法入睡的人,他们更愿意与聊天机器人交谈而不是滚动浏览社交媒体。

这个网站上的聊天机器人很有趣,而且有趣。在您的网站上拥有一个聊天机器人,可以帮助访问者导航和有关您的业务的基本信息将帮助您获得更多线索。
15.微观互动吸引网站访问者的最佳和微妙方式是通过微交互。
这种特定趋势已经存在很长时间了,但是现在它们正以一种新的方式被重新发明。以前,微交互是指网页设计者所用的红点表示收到的消息,或在网页上执行操作时产生的声音效果。
但是今天,微交互更加诱人。滚动和悬停动画,声音效果将在网站上越来越有特色。这将使他们更具吸引力和乐趣。
Femme&Fierce网站以独特的方式应用了微交互功能,以确保访问者在网站上时获得乐趣。当您将鼠标悬停在图像上时,漂亮的眼睛和心灵飞扬,肯定会让您购买服装,从而增加公司的销售额。
因此,不要满足于无聊的网站,引入微交互。
16.天然有机形状系统的网格和方盒式设计的时代已经一去不复返了。网页设计的世界将由自然和有机形状主导。
正方形和三角形的几何形状及其精确的形状和拐角给人以稳定感。但是今天人们想要一种舒适感。这就是为什么设计师更加倾向于自然线条和有机形状的原因。
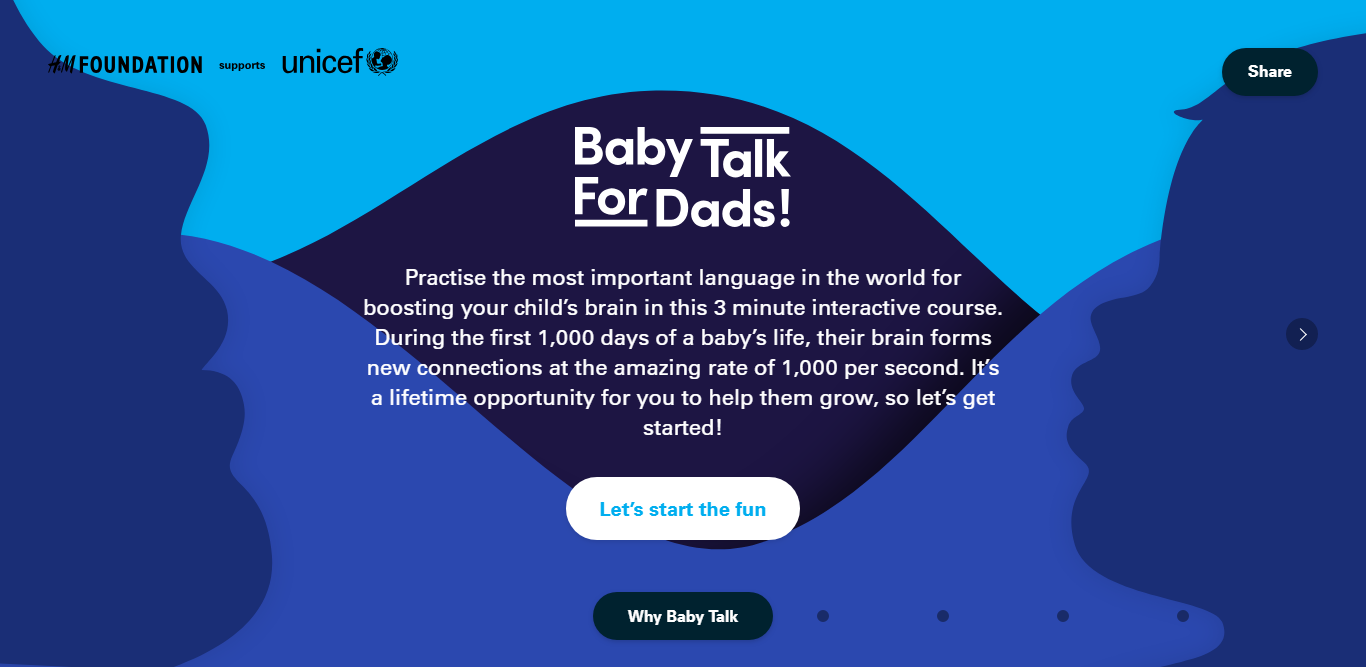
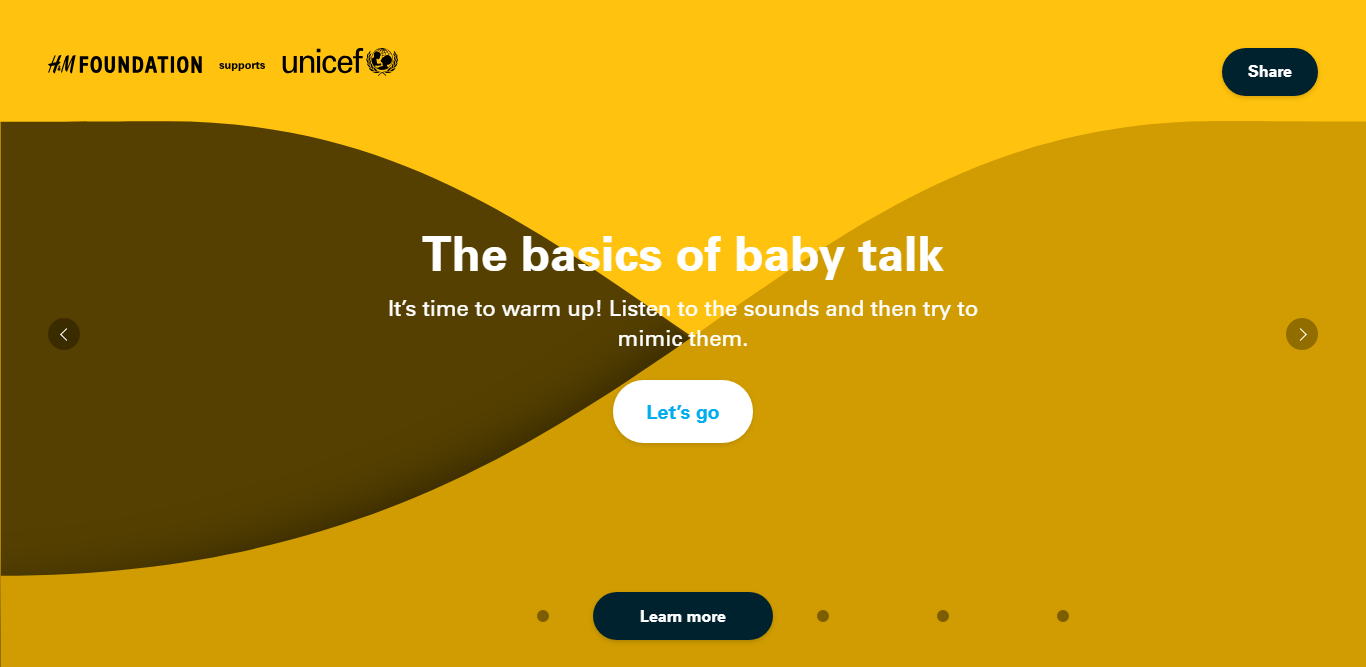
以联合国儿童基金会倡议的“ Babytalk for Dads”倡议的官方网站为例。

第一页足以使访问者感到熟悉和舒适。而且这种效果也持续到其他页面。
这是使访问者轻松浏览网站的最佳方法。几何设计看起来强大而时尚,但不要低估有机形状和线条的力量。

17.极简主义尽管这种趋势已经存在很长时间了,但极简主义仍然很流行。
一个设计时将注意力分散到最小的网站将使访问者将注意力集中在重要的品牌上。极简主义效应将主导数字领域,您应该利用它。

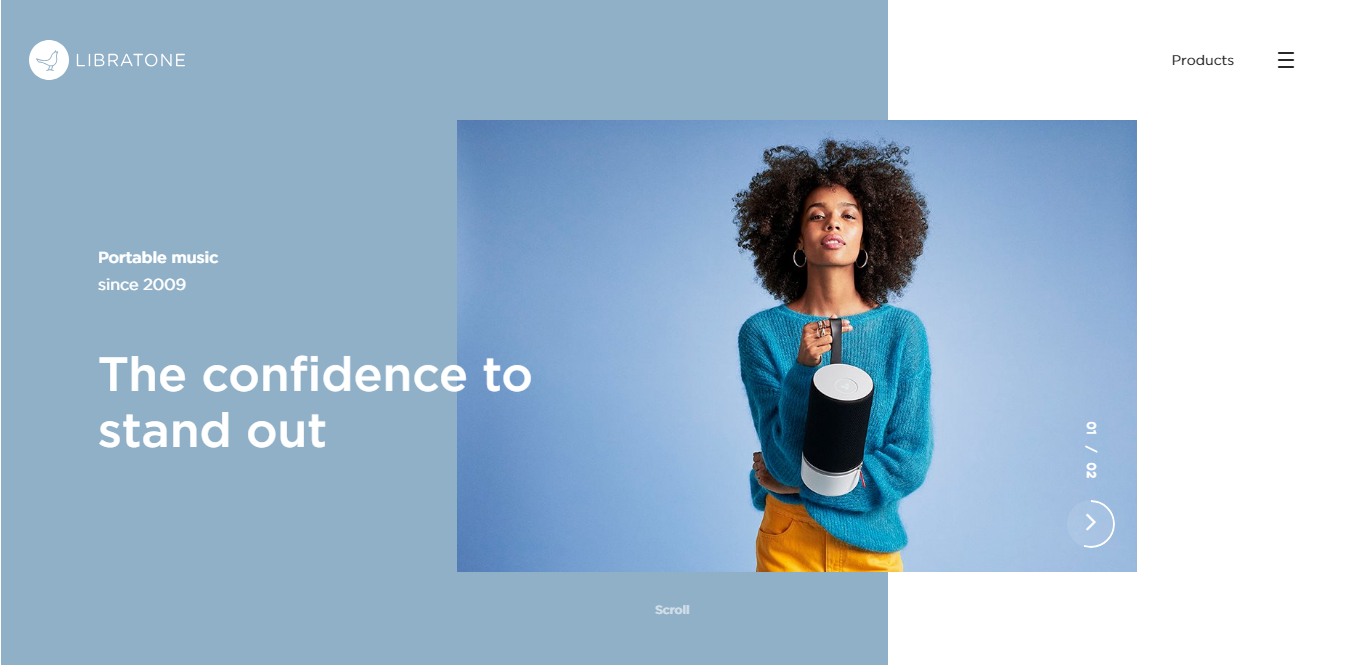
上面的屏幕截图是Libratone网站的。凭借其简约的设计,它们使网站访问者更容易专注于其品牌和产品。
在设计网站时使用简约是向访客展示真正重要内容的关键策略。因此,如果您希望访问者真正关注您的品牌,请不要忘记将其合并到您的网站中。
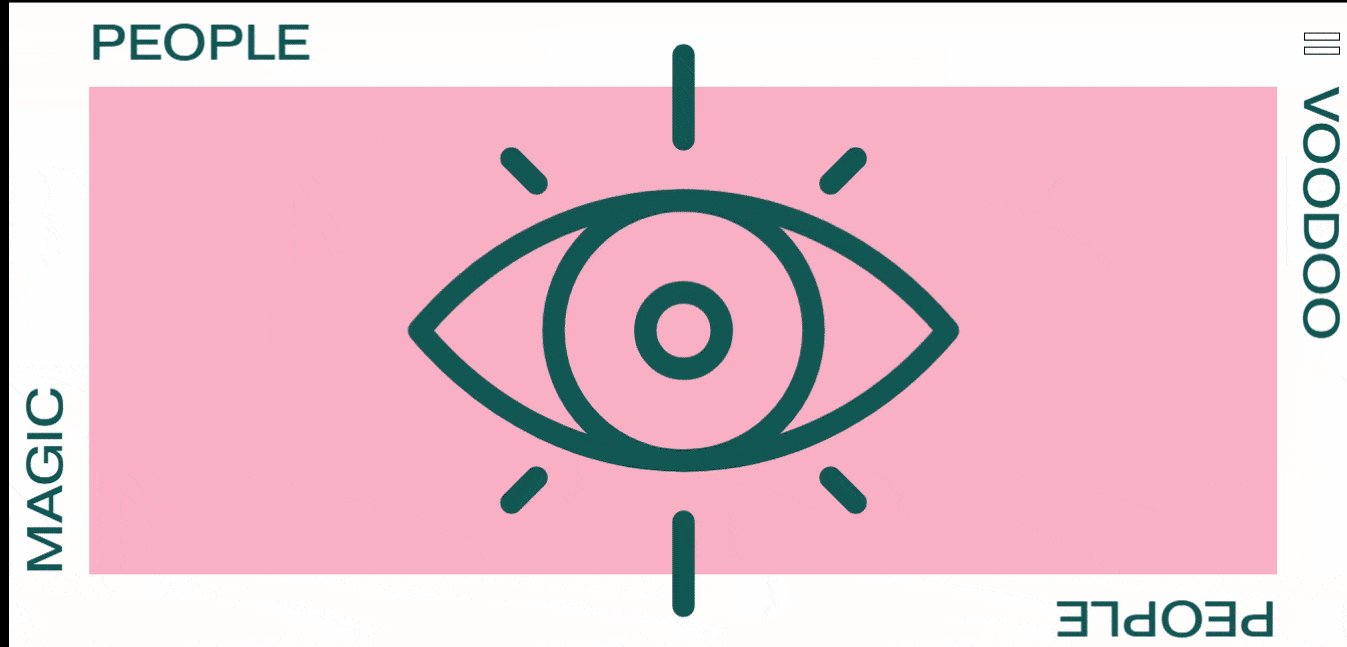
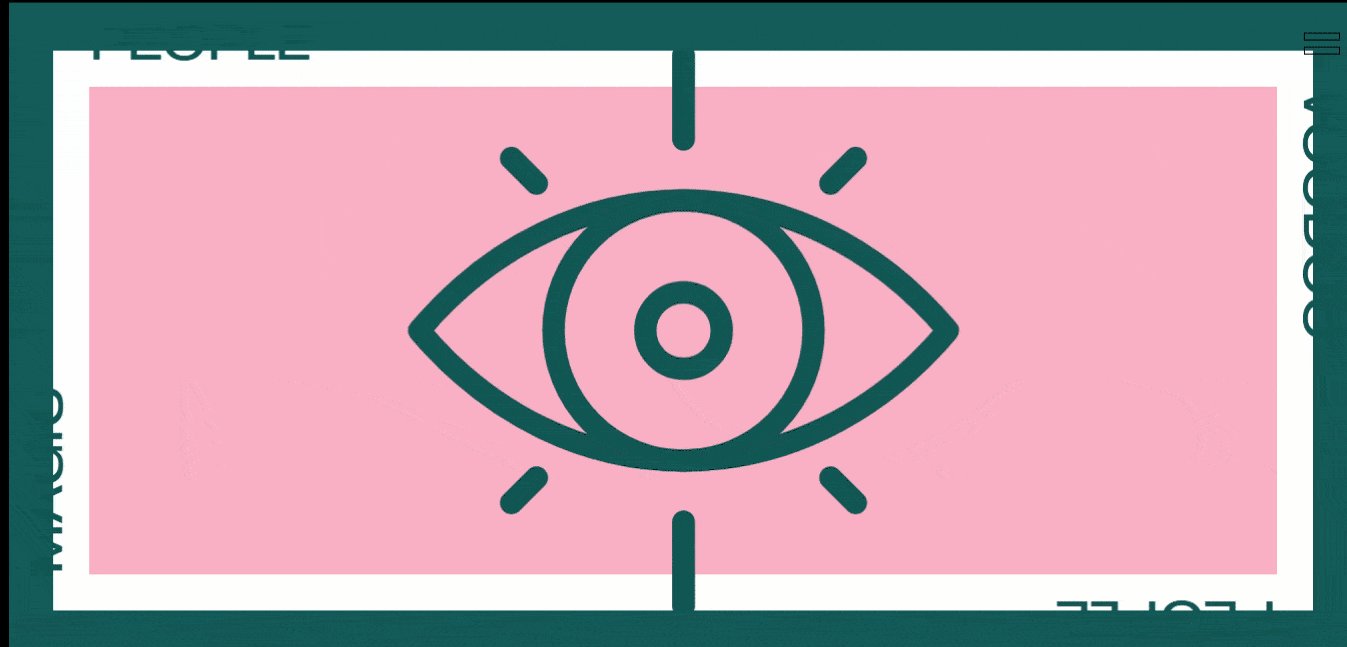
18.水平和垂直文本的混合为了使事情发生一点变化,网站设计师现在在设计网站时将水平和垂直文本完美地结合在一起。这打破了普通文本块的单调性,并使其看起来很有趣。
这是一种轻松吸引网站访问者的头脑并创建空白的简单方法,为您的内容提供了喘息的空间。这种非传统的美学将使它变得更大。

例如,Magic People Voodoo People网站。创意代理商采用了水平和垂直文本布局。这为他们的网站带来了漂亮而独特的耀眼效果,并与他们的审美风格相匹配。
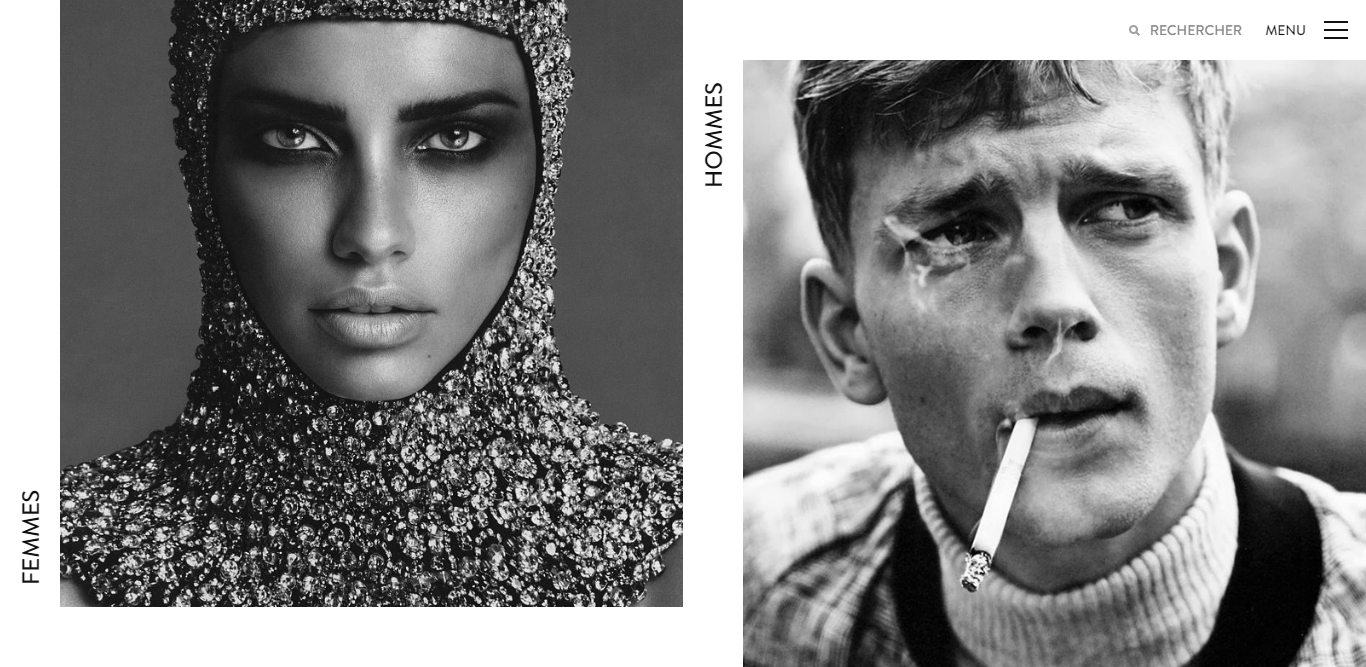
19.黑白元素颜色可能会达到顶部,但黑白相差不远。
没有什么比黑白设计更有效地发表声明了。剥夺您的网站的色彩,访问者将只专注于内容。
明亮的颜色和渐变与黑白美学并排放置。
当您浏览诸如Elite Paris网站之类的黑白网站时,您会完全从首页的颜色中看到,他们做出了大胆的声明。

访客将更多地关注显示的面孔及其代表的内容。极简主义的方法与黑白设计相结合,引人注目且美观。
使您的网站丰富多彩和生动的诱惑将会很强烈。但有时少即是多。
20.视频背景视频背景的趋势是其中最酷的趋势之一,但也是最棘手的问题。
今天的访问者没有长时间浏览您的网站。因此,在首页上放置视频背景以简短地向您展示网站的目标是非常有意义的。
数字创意代理商 Brave People Co. 的网站完美地使用了此功能。
最初的标题“详细机构”以及小型细节导向场景的背景视频为网站营造了氛围,并使网站看起来更好。
但是,拥有视频内容也会减慢您的网站速度。加载缓慢的网站受到Google的惩罚。因此,在网站上使用此时尚功能之前,请采取所有必要的预防措施。
如何跟上趋势?既然我们已经向大家介绍了最新的网站趋势以及为什么要关注它们,我们还将向您介绍如何遵循2019年的网站设计趋势。由于我们被认为是顶尖的,因此您可以信任我们。网站设计公司在DesignRush上进行了最新调查!
如果网站是过时的,那就没有意义了。因此,您必须随时了解Web设计的重要趋势,而这是实现此目标的最佳方法。
A.创建一个警报为相关关键字设置Google提醒,例如“网站设计”,“网站设计”。只要有与这些关键字相关的发展,您就会得到更新。
B.网络网络与其他设计师建立联系。借助Facebook,Twitter,LinkedIn,Reddit等社交媒体,这是与其他设计师保持联系的简单而有趣的方式。这样,您不仅会知道设计最新趋势的最新网页是什么,还可以结识很多朋友。
C.雇用最好的如果您不是Web设计师,那么遵循和实现最新趋势的最佳方法是雇用一名优秀的Web设计师。无论您是要创建一个重新改造旧网站的新网站,还是雇用一位优秀的设计师,都将有很长的路要走。
在雇用之前,请检查一下设计师的过往作品。看看他们的工作是否具有当前的氛围。
Web设计趋势的最后话 网页设计就像时尚一样,您可以顺应潮流,也可以与潮流背道而驰。无论哪种方式,您都必须先了解趋势。
随着2019年上述设计趋势的发展,您可以选择盲目跟随它们,也可以相反地做。添加您的个人风格和个人品牌。使您的网站尽可能引人注目。归根结底,这是一场吸引访问者的竞赛,您可以联系我们济南网站建设。
